關於模組化程式設計本人純小白,希望各位大神指點指點
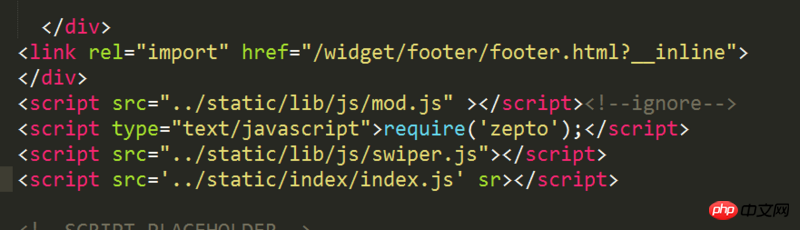
在我的index.html中index.js要調用component元件中的zepto.js,但並不能正常調用,也沒有任何警報錯誤;

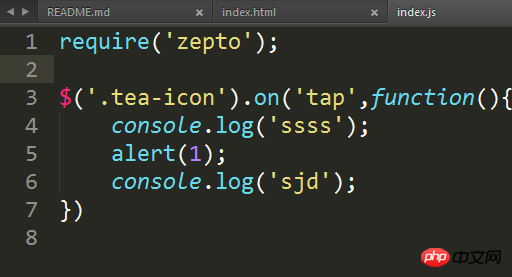
index.js原始碼程式碼如下:
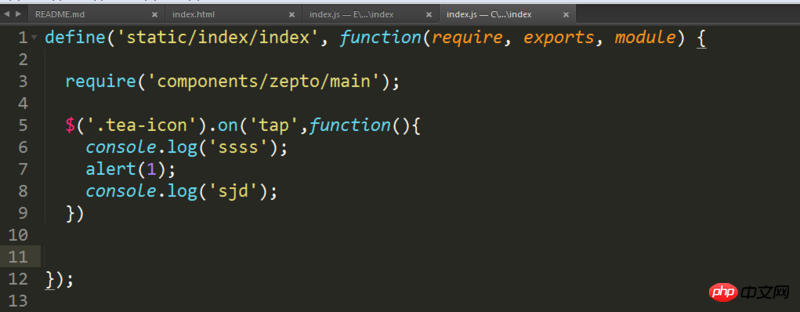
#用fis3 發佈到測試機上後,index.js變成了:
在這個程式碼裡面define('static/index/index',funcion(...){},這個function把源碼內容全部包裹進去,就無法正常運行,如果去掉這個define的外面函數,就能正常作用。
滿天的星座2017-05-16 13:47:38
zepto預設函式庫並沒有包含AMD模組,也就是說,並不能用AMD載入。如果用requirejs載入的話,你要把它寫到shim裡,這裡丟個我以前寫的config:
require.config({
paths: {
'zepto': 'zepto.min',
'weixin': '//res.wx.qq.com/open/js/jweixin-1.2.0',
'vconsole': 'vconsole.min'
},
shim: {
'zepto': {
exports: '$'
}
}
});不過我並沒解決為啥build zepto 模組的時候帶上AMD模組也不行(有可能是編譯出來的庫不合規或者是zepto的AMD這塊本身有的問題?)……可以說這是個比較懶的解決方案吧。
另外,Fis我沒用過,但用requirejs的時候我通常都是在HTML裡用一個script標籤解決問題,例如:
<script data-main='js/main.js' src="js/require.min.js"></script>然後把require都寫到main.js裡面就好。
補充個zepto建置位址。