

var path = require('path');
module.exports = {
entry: "./src/main.js",//入口文件
output: {//打包输出的文件
path: __dirname,
filename: "./dist/bundle.js"
},
module: {
loaders: [
{
test: path.join(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015']
}
}
]
}
}{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
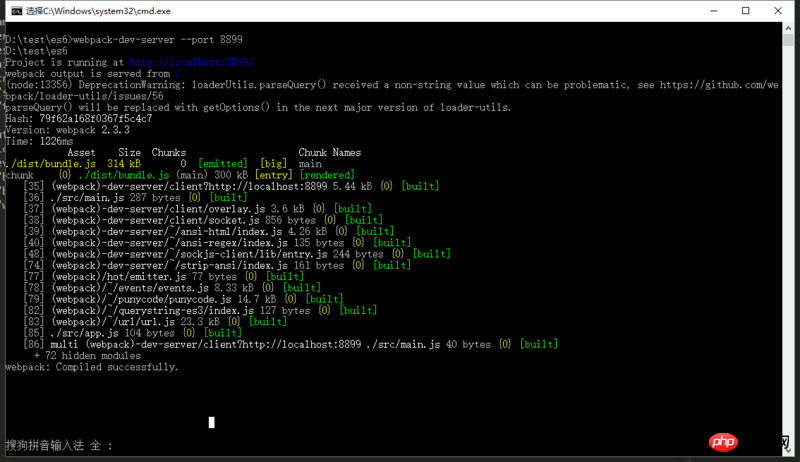
"start": "webpack-dev-server",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.24.1",
"babel-loader": "^6.4.1",
"webpack": "^2.4.1"
}
}
使用webpack指令打包沒有問題
使用npm start打包不報錯但是文件沒有打包出來沒有
我要先執行一遍webpack 把文件打包如出來然後在執行npm start 才可以熱加載更新
给我你的怀抱2017-05-16 13:47:35
題目看錯瞭如樓上所說webpack-dev-server只是個本地的文件伺服器它只是做文件服務不做打包服務
文檔https://github.com/webpack/we...
和webpack(https:// github.com/webpack/we...)是兩個東西