主要問題是: 之前記得能$index傳遞一個index然後就好辦了, 怎麼知道當前tr渲染是的是第幾行資料, 如何用computed做
我想改變文字顏色
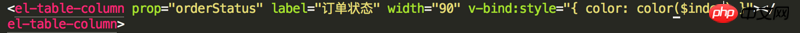
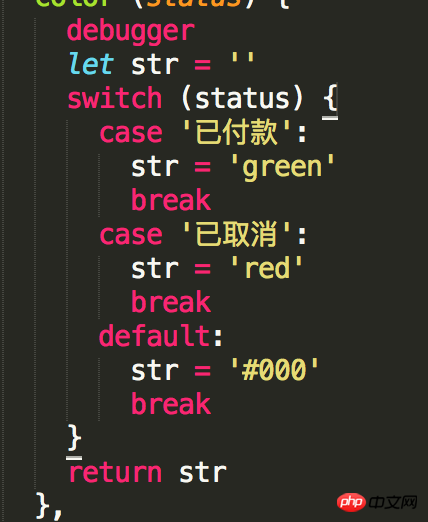
#我的程式碼: 

过去多啦不再A梦2017-05-16 13:47:12
你用的是element-ui框架吧,在el-table里有这么一个属性row-class-name,是一个回调函数,可以给table-cell加class。詳情你可以看官網,在最下面。
舉個栗子:(透過判斷一行資料中的數值來顯示不同的背景顏色)
template
<el-table :data="roleMenuTable" border style="width: 100%" :row-class-name="tableRowClassName">script
methods: {
// 已选择渲染样式
tableRowClassName (row, index) {
if (row.operation) {
return 'info-row'
} else {
return ''
}
}
}style
<style>
.el-table .info-row{
background: #5CB85C;
}
</style>效果: