
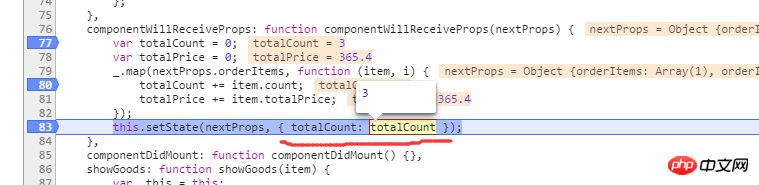
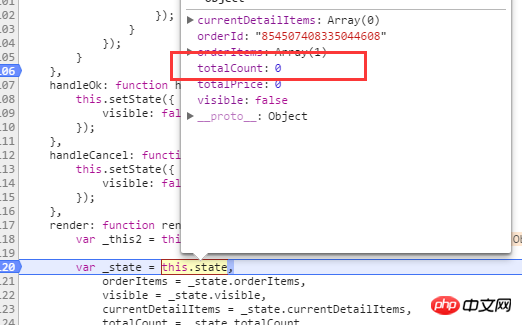
#nextProps賦值給了state,但是後面的totalCount賦值不進去是什麼鬼? 
#totalCount還是初始值0
大家讲道理2017-05-16 13:46:55
方式不對吧, setState 第二個參數是個函數.
我猜你是想這麼寫吧,
this.setState({
...nextProps,
totalCount: totalCount
})但是我也沒看明白, 為什麼要把 props 放到 state 中,還有其他操作麼?
PHP中文网2017-05-16 13:46:55
謝邀,其實我很久沒寫react了....
setState的簽名是這樣的
setState(nextState: object | function, callback?: function)
只接受第一個參數作為nextState,第二個參數是setState結束並且re-render了之後的回調
而且你這段程式碼槽點太多
只是遍歷計算totalPrice和totalCount應該用_.each而不是_.map
又把props設到state上這是要幹什麼...