let adrObj = {
'consignee': this.contact,
'address': this.detailAdress,
'province': this.addArr[0],
'city': this.addArr[1],
'area': this.addArr[2],
'isDefault': this.isDefult === true ? '1' : '0',
'consigneePhone': '0' + this.phoneNum,
'id': id,
'customerCode': this.CUSTOMERCODE
}
this.$http.post('/api/receivingAddress/editMyAddress', adrObj).then((res) => {
console.log('success', res)
}, (res) => {
console.log('error', res.data)
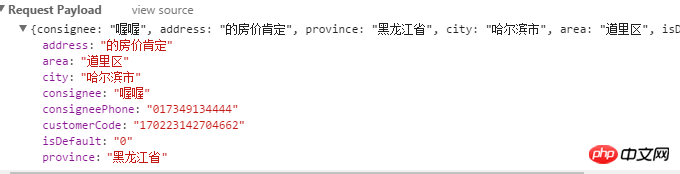
})問題描述,透過這種方式向後端傳參,後端接收到的都是null

1.控制台中也有數據,但是後端接收為null
2.我知道設定emulateJSON為true的話,已表單的方式提交後端可以接收到參數,但是中文是亂碼的。
3.有沒有解決方式,可以正常使用post提交的
怪我咯2017-05-16 13:45:14
根據你的描述,你後台能夠接受以x-www-form-urlencoded形式提交的數據,你的程式碼提交的是json數據,需要修改後台。
至於x-www-form-urlencoded提交的資料中文亂碼的問題,你在headers中設定一下charset試試
Vue.http.options.headers = {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'
}如果還是不行,修改後台