已經安裝過babel和presets-es2015
package.json中都有相應依賴
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-preset-es2015": "^6.24.1",
"gulp": "^3.9.1",
"gulp-babel": "^6.1.2"
}
}
gulpfile.js
var gulp = require("gulp");
var babel = require("gulp-babel");
gulp.task("es5", function() {
return gulp.src("es5/test.js")
.pipe(babel({
presets: ["es2015"]
}))
.pipe(gulp.dest("es6"));
});
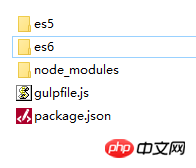
目錄結構:
運行起來就報錯:Error: Couldn't find preset "es2015" relative to directory "C:\Users\Li\Desktop"
用:presets: ['es2015'].map(require.resolve)報:Error: Cannot find module 'es2015'
但我都安裝了呀,package.json裡面也都有顯示