很多情況下,我們只需要匹配表達式中間的內容,對於匹配位置的內容是不需要的,例如下圖的左右括號,我知道零寬斷言可以做到,但是js不支持反向斷言,請問有其他的正規方式一步處理到位嗎?後續字串截取處理的方案最好不要發了
世界只因有你2017-05-16 13:41:37
用正規裡的捕獲組沒錯,另外擴充下你的思路:replace方法可以結合捕獲組一起使用,逼格很高。
"transform: scale(-12312.212) rotate(-0.23deg) translateX(0.31px);"
.replace(/[^(]*\((-?\d+\.?\d+\w+?)\)[^(]*/g, function(m, p) {
return p+' ';
});
// "-12312.212 -0.23deg 0.31px "更多js正規的系統知識,推薦深入閱讀 正規表示式前端使用手冊,這篇文章我斷斷續續寫了兩個月,如果沒有用你打我,保證不還手。
为情所困2017-05-16 13:41:37
正則裡的Group可以實現你的需求。
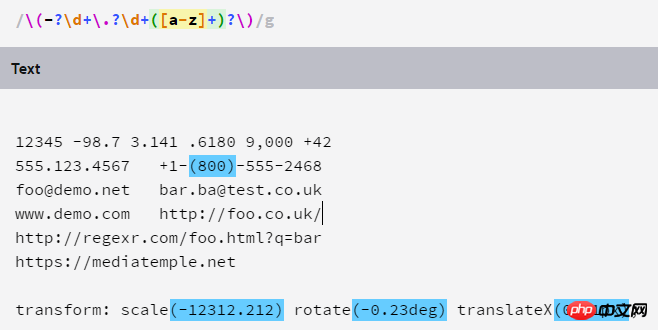
在寫你寫的正則基礎上,加上一對括號(表示一個Group,擴住你真正想要的部分)即可. ((-?d+.?d+([a-z]+)?))
測試程式碼, 其中myRegexp.exec方法回傳的是一個數組,第一個元素是正規匹配到的字串,包括你「不希望看到」的括號。 第二個元素(即下標為1)對應你正規表示式中第一個括號所捕獲的內容,也就是你想要的數字及單位部分。
var myString = 'scale(-12312.212)skdk, rotate(-0.23deg)..+-(800)-555-2468';
var myRegexp = /\((-?\d+\.?\d+([a-z]+)?)\)/g;
match = myRegexp.exec(myString);
while (match != null) {
console.log(match[1])
match = myRegexp.exec(myString);
}给我你的怀抱2017-05-16 13:41:37
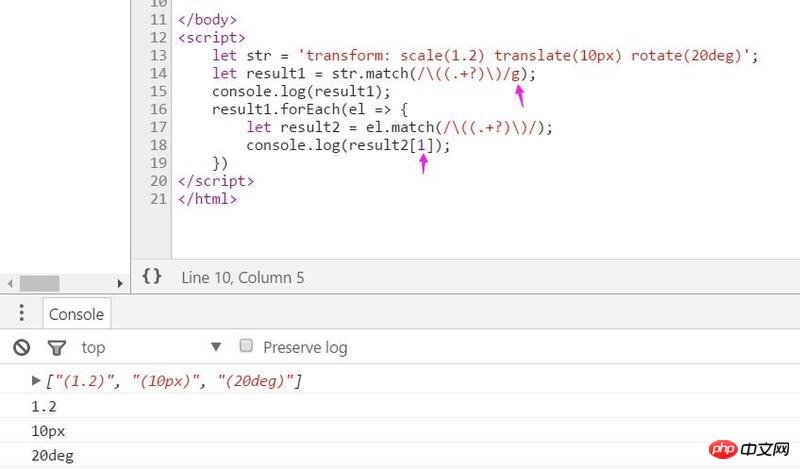
利用正規的分組就能搞定了
先用/g把目標字串都配對出來
然後對每個使用不帶/g的正則取到結果中的1組,也就是你需要的值,直接上程式碼吧
用括號括起來就是一個捕獲組,詳細用法自行google