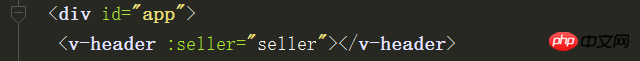
寫了一個app元件裡麵包含一個v-header元件
透過如下形勢,把seller傳到v-header中

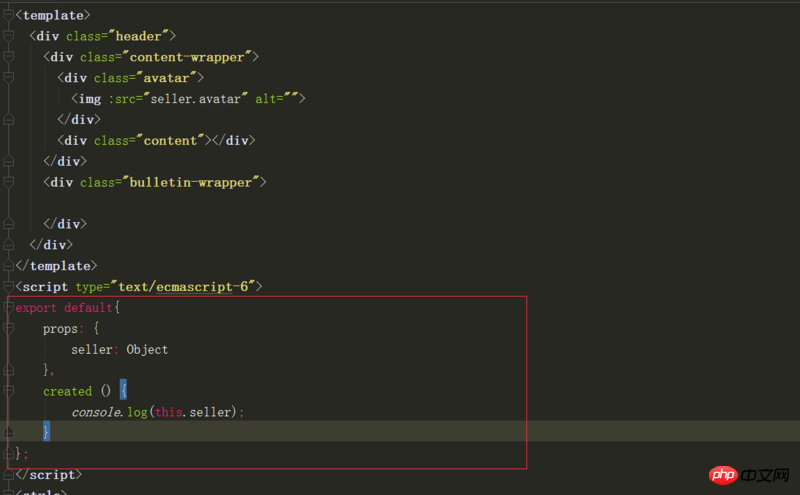
#在v-header元件中 透過以下形式接收

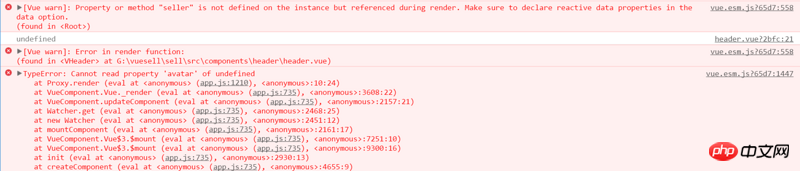
#但是一直報錯

#不知道是不是格式上出了什麼問題
ringa_lee2017-05-16 13:40:22
在app組件裡面沒有定義seller
export default {
data: function() {
return {
seller: {
avatar: ''
}
};
}
}並且初始化seller的時候,最好把seller的key值都寫上去了