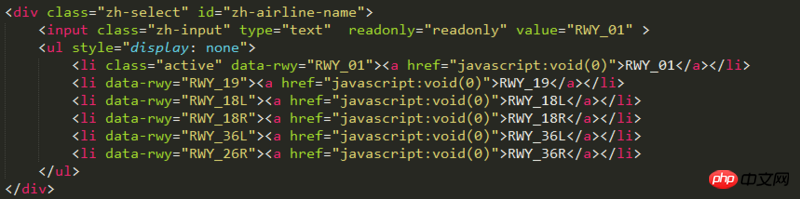
html5 - input和ul實現下拉列表,怎麼實現選中某一項後,顯示該項下面的內容;各位指點一下,急

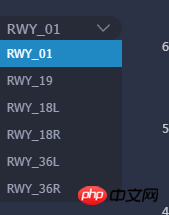
如圖:選擇RWY_19就顯示RWY_19下面的內容或跳到另一頁;;;


如圖:選擇RWY_19就顯示RWY_19下面的內容或跳到另一頁;;;

迷茫2017-05-16 13:38:47
問題不是很懂,是否可以理解為點擊li,顯示它的下級目錄?
點中當前li(假如樣式為li19), 選取時,給加個樣式on
下級內容的樣式如在
<p class="sub"></sub>中, 使用css
.li.on sub {display: block;}
为情所困2017-05-16 13:38:47
這種要嘛你用select,要嘛你自己模擬一個select,拿select來說,你可以給select綁定一個change事件,然後在事件回呼裡面取得你選擇的值,如果是需要跳轉,則用這個值拼接出目標位址,然後跳轉就行了,
當然也可以根據選擇的內容,比如你這裡是RWY_19,用這個標示到後台請求對應的數據,然後填充到你右側的內容區域,完成展示