
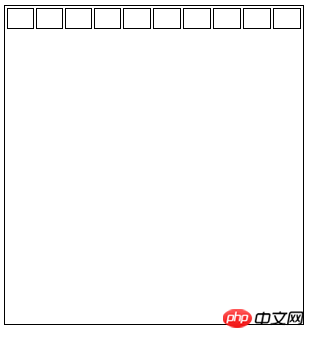
#我自己寫了一個函數,用來建立多行多列的表格,但是寫完發現只能建立一行多列。
<p id="game-box"></p>
<script>
var Tab=createGrids(16,10);
var gameBox=document.getElementById("game-box");
gameBox.appendChild(Tab);
// 创建网格
function createGrids(row,col) {
var Tab=document.createElement("table");
var Tbody=document.createElement("tbody");
var i=0,j=0;
while(i<row) {
var Tr=document.createElement("tr");
while(j<col) {
var Td=document.createElement("td");
Tr.appendChild(Td);
j++;
}
Tbody.appendChild(Tr);
i++;
}
Tab.appendChild(Tbody);
return Tab;
}
</script>滿天的星座2017-05-16 13:38:39
因為你第一遍運行 while(i<row) 的结束时候 while(j<col)中的 j 已经是10了哦,所以,第二遍循环 i以后,创建的tr里面都是没有 td 的,因为没有走进while(j<col) 嘛,
你可以改成這樣子
<p id="game-box"></p>
<script>
var Tab=createGrids(16,10);
var gameBox=document.getElementById("game-box");
gameBox.appendChild(Tab);
// 创建网格
function createGrids(row,col) {
var Tab=document.createElement("table");
var Tbody=document.createElement("tbody");
var i=0;
while(i<row) {
var Tr=document.createElement("tr");
var j=0;
while(j<col) {
var Td=document.createElement("td");
Tr.appendChild(Td);
j++;
}
Tbody.appendChild(Tr);
i++;
}
Tab.appendChild(Tbody);
return Tab;
}
</script>應該就可以了