
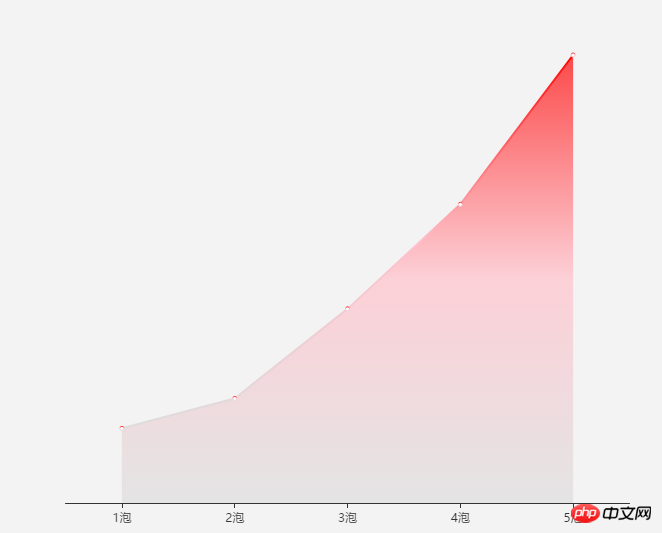
這是我的圖表資料
我希望紅色部分是漸層色。
我已經使用了visvisualMap的方法,並不能達到我想要的效果。
當我使用new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgb(255, 158, 68)'
}, {
offset: 1,
color: 'rgb(255, 70, 131)'
}])。。。我找到的其中一种方法,。。但是不知道怎么获取echarts对象,由於不想在專案中引入過多的資源,所以引入zRender暫時不在考慮範圍之內。 。 。
求助
希望解決vue-echarts-v3插件使用是,取得new echarts.graphic.LinearGradient()的方法
<IEcharts :option="bar" class="step_echarts"></IEcharts
import IEcharts from 'vue-echarts-v3'
import 'echarts/lib/chart/line'
export defalut{
data(){
return{
bar: {
tooltip: {},
xAxis: {
data: ['1泡', '2泡', '3泡', '4泡', '5泡'],
axisTick:{
alignWithLabel:true
}
},
yAxis: {
show:false
},
series: [{
name: 'Clouds',
type: 'line',
data: [5, 7, 13, 20, 30],
areaStyle: {normal:{}}
}]
}
}
}}
}
世界只因有你2017-05-16 13:38:11
我隨便寫了三種顏色。
series: [{
name: 'Clouds',
type: 'line',
data: [5, 7, 13, 20, 30],
areaStyle: {normal:{}},
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{offset: 0, color: 'red'},
{offset: 0.5, color: 'pink'},
{offset: 1, color: '#ddd'}
]
)
}
}
}]