我的程式碼是這樣的
const co = require('co');
function are(){
}
function* abc(){
var a = yield are()
console.log(1)
var b = yield are()
console.log(2)
var c = yield are()
console.log(3)
}
co(abc)
我預期的執行結果,控制台應該要列印 1,2,3
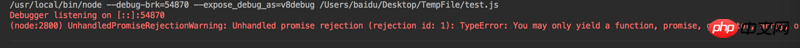
但是在執行的時候,程式卻報錯了

#應該說是我的yield後面應該跟function但是上面的demo中我的yield後面跟的已經是function了為什麼卻沒有預期的輸出呢?
第二種寫法:
#const co = require('co');
function are1(){
}
function are2(){
}
function are3(){
}
function* abc(){
var a = yield are1
console.log(1)
var b = yield are2
console.log(2)
var c = yield are3
console.log(3)
}
co(abc)
.then(data =>{
console.log(data)
})
.catch(err =>{
console.log(err)
})co已經接受一個generator的函數了,上面的這種寫法也是沒辦法在控制台輸出1,2,3的
PHPz2017-05-16 13:37:43
看看co库的源码就好,报错是co库报出来的,原因是因为楼上说的返回了undefined,具體報錯代碼如下:
if (value && isPromise(value))
return value.then(onFulfilled, onRejected);
return onRejected(new TypeError('You may only yield a function, promise, generator, array, or object, '
+ 'but the following object was passed: "' + String(ret.value) + '"'));isPromise检测是否为Promise,co库先尝试将yield后转换为Promise,具体参见toPromise函數:
function toPromise(obj) {
if (!obj) return obj;
if (isPromise(obj)) return obj;
if (isGeneratorFunction(obj) || isGenerator(obj)) return co.call(this, obj);
if ('function' == typeof obj) return thunkToPromise.call(this, obj);
if (Array.isArray(obj)) return arrayToPromise.call(this, obj);
if (isObject(obj)) return objectToPromise.call(this, obj);
return obj;
}傳入的是undefined,所以最终toPromise返回了undefined,检测不是Promise,所以就拋出了錯誤。
至於為什麼沒有輸出1,2,3的原因,是因为yield后面的关系,yield后面是要接受函数作为参数,并且要执行这个函数的,所以yield後面一般跟著的是非同步操作,這個函數就是回呼函數,但是的那個函數,所以這麼改下就可以了:
function are1(fn) {
fn();
}
function are2(fn) {
fn();
}
function are3(fn) {
fn();
}