黄舟2017-05-16 13:36:16
檢定用二維碼:
我又來了,這幾天我一直在思考這個東西還能否進一步繼續簡化,我嘗試使用border-image來實現,然而發現實現上跟background沒太大區別,因此也就放棄了,如果有人還有更好的辦法,也可以提出來和大家分享。
今天,靈感一現,想起來了background-repeat的值不只有repeat啊,還有一個space。
這不正是我們所需要的嗎?中間留一個空白,發現竟然可以,而且程式碼簡單了許多。
以下是Demo:
Demo3
=================================================
以下為原答案:
DEMO1
關於這個DEMO我感覺除了使用了很多複雜的思路沒有別的意義。
所以緊接著我看到這個效果圖,又想到了使用背景層覆蓋來實現。
DEMO2
具體是第一層(距離使用者最近的背景)設定為二維碼圖片

然後第二層第三層都是兩個白色窄矩形x,y方向重複。
所以在第一層二維碼的背後我們會得到,

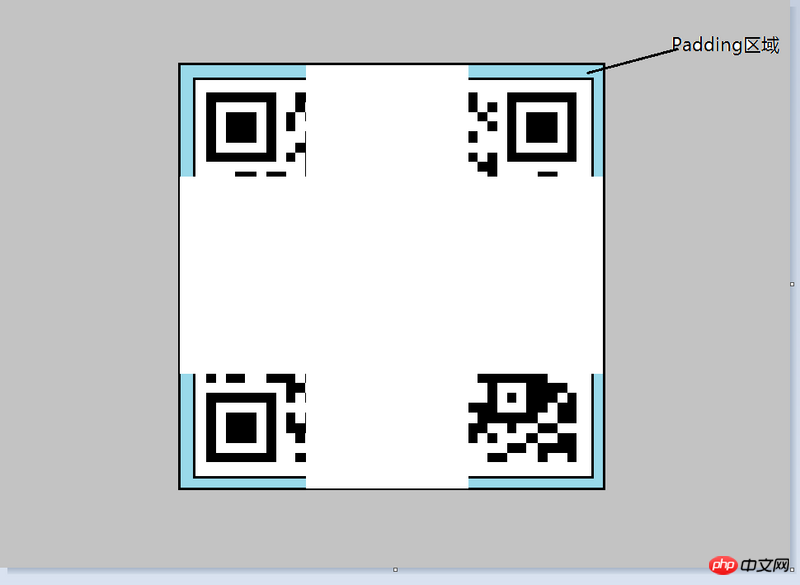
因為背景顏色層是在所有背景圖片的後面繪製的,所以我們設定顏色為 #15A6FF,會得到

也就是一層層的覆蓋得到最後的結果。
一點小小的思路,僅供參考。
给我你的怀抱2017-05-16 13:36:16
可以使用before和after偽類,二維碼區域使用藍色的邊框,然後二維碼區域的before和after一個使用上下白色邊框,另一個使用左右白色邊框,然後位置調整一下就可以失效你想要的效果
给我你的怀抱2017-05-16 13:36:16
可以使用多重背景重疊的方式
要分別設定主背景和四條邊框背景的大小和位置
.block{
width: 200px;
height: 200px;
padding: 25px;
background-image:linear-gradient(#58a,#58a)
,linear-gradient(to left,#0292f3 33.3%,transparent 0,transparent 66.6% , #0292f3 0)
,linear-gradient(#0292f3 33.3%,transparent 0,transparent 66.6% , #0292f3 0)
,linear-gradient(to right,#0292f3 33.3%,transparent 0,transparent 66.6% , #0292f3 0)
,linear-gradient(to bottom,#0292f3 33.3%,transparent 0,transparent 66.6% , #0292f3 0);
background-clip: content-box,border-box,border-box,border-box,border-box;
background-position: 0 0,0 0,100% 0,0 100%,0;
background-size: 100%,100% 5px,5px 100%,100% 5px,5px 100%;
background-repeat: repeat,no-repeat,no-repeat,no-repeat,no-repeat;
}