實作這樣子的函數
person('tom')
// 输出 hi tom
person('tom').getup('洗刷刷')
// 输出 hi tom
// 输出 tom getup and 洗刷刷
person('tom').before('嘘嘘').getup('洗刷刷')
// 输出 tom 嘘嘘
// 输出 hi tom
// 输出 tom 嘘嘘 getup and 洗刷刷
問 用什麼來實現? ?
面試官說,涉及到異步,隊列什麼的~~~
仅有的幸福2017-05-16 13:32:09
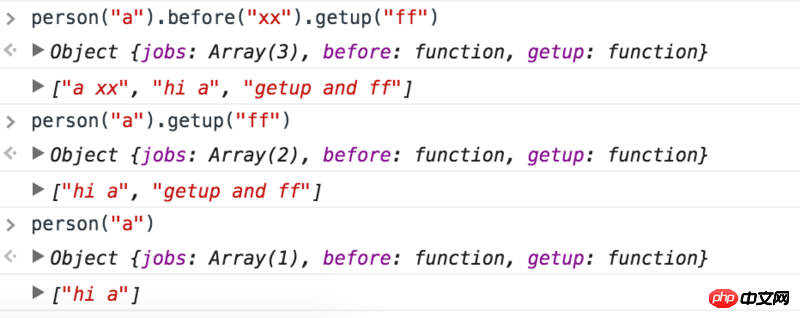
我猜你要的是這個 下面展示一個原理 程式碼結構很簡單
有一個執行佇列jobs 调用before的时候把内容加到队列头部 调用getup的時候把內容加到尾部
基本原理就是利用setTimeout 时间设置为0 setTimeout裡面的函數 要在當前運行環境所有東西運行完之後才會執行
所以我在懷疑題主的第三個例子裡 第三行又輸出一次嘘嘘 是不是筆誤
不過就算不是筆誤 也沒事 按照這個原理想怎麼改就怎麼改 多次調用也不是問題
function person(name){
var self = {};
self.jobs = ["hi " + name];
self.before = function(s){
self.jobs.unshift(name + " " + s);
return this;
}
self.getup = function (s){
self.jobs.push("getup and " + s);
return this;
}
setTimeout(function(){console.log(self.jobs)}, 0)
return self;
}