let fn = (a, b, c) => {
console.log(a, b, c)
}
fn1(0, 0, 0) // output: 0 0 0想要 fn 每次呼叫的時候第二個參數總是加 2
即
fn(0, 0, 0) // output: 0 2 0
fn(1, 1, 1) // output: 1 3 1目前只找到一個很醜的寫法去 hijack:
fn = (_ => {
const innerFn = fn
const newFn = (a, b, c) => {
innerFn(a, b + 2, c)
}
Object.assign(newFn, innerFn)
return newFn
})()有沒有更好一點的包裝方法?
淡淡烟草味2017-05-16 13:32:03
方法是沒錯,不過我總覺得你寫的有點彆扭……我覺得直接一點比較好……
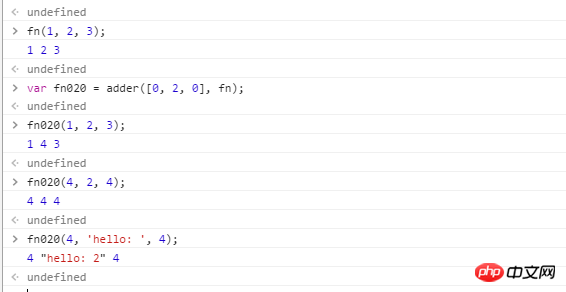
// 原函数
function fn(a, b, c) {
console.log(a, b, c)
}
// 加工函数
const addTwo = (fn) =>
(a, b, c) =>
fn(a, b + 2, c);
// 生成新函数
const newFn = addTwo(fn);
newFn(0, 0, 0); //0 2 0为情所困2017-05-16 13:32:03
想要 fn 每次呼叫的時候第二個參數總是加上 2
其實無非就是分別給參數加上 0, 2, 0
也就是說從函數 fn 產生另外一個 偏函数 fnOffset
把 [0, 2, 0] 這三個參數 分別加到 fn(a, b, c) 上的 a b c 上
更廣義的說:
把 [ .... ] 这 n 个参数 分别加到 fn() 的 arguments 的對應位置上
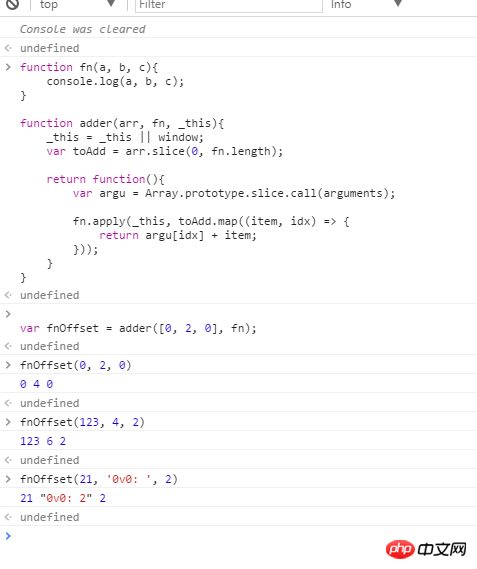
function fn(a, b, c){
console.log(a, b, c);
}
function adder(arr, fn, _this){
_this = _this || window;
var toAdd = arr.slice(0, fn.length);
return function(){
var argu = Array.prototype.slice.call(arguments);
fn.apply(_this, toAdd.map((item, idx) => {
return argu[idx] + item;
}));
}
}
var fnOffset = adder([0, 2, 0], fn);
fnOffset(0, 0, 0);
fnOffset(2, 1, 0);


用 fn020 做變數名稱 應該更優雅把 = =