

#build/dev-server.js中mock的資料
/数据mock
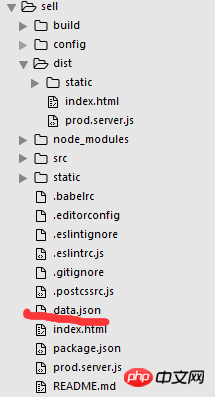
var appData = require('../data.json');
var seller = appData.seller;
var goods = appData.goods;
var ratings = appData.ratings;
var apiRouters = express.Router();
apiRouters.get('/seller',function(req,res){
res.json({
errno:0,
data:seller
})
})
apiRouters.get('/goods',function(req,res){
res.json({
errno:0,
data:goods
})
})
apiRouters.get('/ratings',function(req,res){
res.json({
errno:0,
data:ratings
})
})
app.use('/api',apiRouters)
//数据mock迷茫2017-05-16 13:31:06
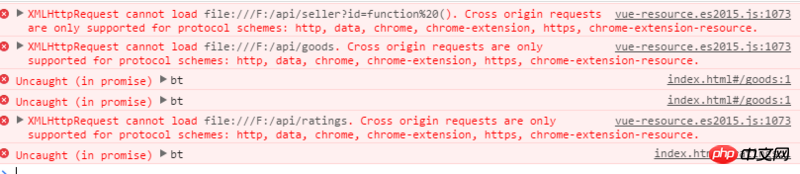
你用的api應該用的是相對路徑,所以你要開http服務啟動dist後的項目,你可能使用的是./或者/,然後直接打開文件之後,路徑就會讀成你的電腦硬碟路徑