
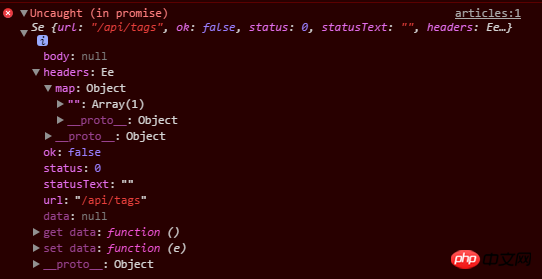
#本地開發不會出現這樣的錯誤,但是npm run build後發到伺服器上出現這樣的錯誤
为情所困2017-05-16 13:30:00
之所以出現Uncaught (in promise) 的錯誤,最終的原因就是:『你的某個promise沒有加上catch語句』
試著去排查下哪裡的寫法不完善。
以下內容摘自我的部落格《Promise使用手冊》
我們都知道, Promise.reject返回了一個拒絕狀態的Promise對象. 對於這樣的Promise對象, 如果其後續then | catch中都沒有聲明onRejected回調, 它將拋出一個“Uncaught (in promise) …”的錯誤. 
如上圖所示, 原語句是“Promise.reject('返回一個拒絕狀態的Promise');” 其後續並沒有跟隨任何then | catch語句, 因此它將拋出錯誤, 且該錯外部的Promise無法捕獲.
不僅如此, Promise之間涇渭分明, 內部Promise拋出的任何錯誤, 外部Promise對像都無法感知並捕獲. 同時, 由於promise是異步的, try catch語句也無法捕獲其錯誤.
因此養成良好習慣, promise記得寫上catch.