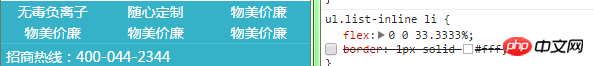
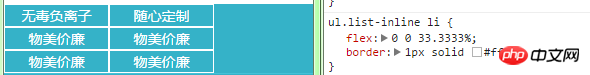
父元素設定為flex後,子元素{flex:0 0 33.3333%}在同一排可以三等分,
但是如果子元素添加了邊框,那麼同一排只能排列2個,flex彈性伸縮,不計算border寬度嗎? 
滿天的星座2017-05-16 13:29:46
子元素上加上
box-sizing: border-box;包不包括內邊距和邊框是兩種盒子模型,由box-sizing控制
參考:https://developer.mozilla.org...
phpcn_u15822017-05-16 13:29:46
你只要給flex設定了flex-wrap: wrap;,它就不是伸縮了,超出了就會換行。
解法如一樓所示,當然你也可以使用calc函數將flex的值減去border的值(flex:0 0 calc(33.333% - 2px)),或者使用outline: 1px solid red;,outline是不会将宽度计算进去的,你的这段代码可以不用flex: 0 0 33.333%这样写,直接写width:33.33%或者flex:33.33%。