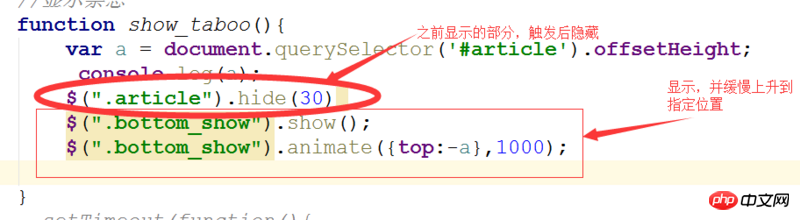
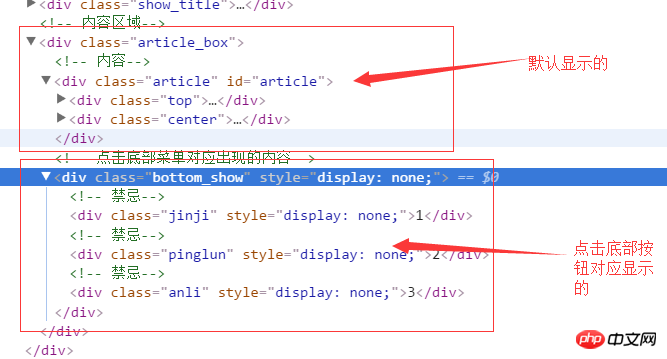
我想實現的是在頁面底部(隱藏的元素),在單擊按鈕時,從低端顯示,並移動到指定的位置,目前可以顯示,但是顯示的過程沒有緩慢上升的過程,請問怎麼解決? 

ringa_lee2017-05-16 13:28:55
p元素預設情況下 position属性值是static, 而top属性只能应用在position: relative、position: absolute或者 position: fixed的區塊級元素上!
所以你用animate設定top無效,不信你把.bottom_show元素的position設定為relative試試!
附:css對於區塊級元素position屬性值的說明
static:無特殊定位,物件遵循正常文件流。 top,right,bottom,left等屬性不會被套用。
relative:物件遵循正常文件流,但將依據top,right,bottom,left等屬性在正常文件流中偏移位置。而其層疊透過z-index屬性定義。
absolute:物件脫離正常文檔流,使用top,right,bottom,left等屬性進行絕對定位。而其層疊透過z-index屬性定義。
fixed:物件脫離正常文件流,使用top,right,bottom,left等屬性以視窗為參考點進行定位,當出現捲軸時,物件不會隨著滾動。而其層疊透過z-index屬性定義。
我將 .bottom_show 元素設定為了 position:relative, 同時為了動畫的順暢,設定這個元素初始透明度為0.這樣淡出效果比較好。
見我寫的範例
HTML
<p class="bottom_show" style="display:none; position:relative; opacity:0">.bottom_show对应的区块(隐藏)
</p>Javascript
var offsetHeight = document.querySelector('#article').offsetHeight;
$('.bottom_show').css('top', $(this).height() + 'px');
$(this).hide(30);
$('.bottom_show').show().animate({top:0, opacity: 1}, 1000);仅有的幸福2017-05-16 13:28:55
我覺得你的思路是不是有問題,首先你這個移動到屏幕外改elment應該是顯示的。只不過需要設定top的值,使其在螢幕範圍內看不到,當需要展示的時候然後用animate設定top值,然後就能移動到你想要到的位置。如果不考慮相容性的話比較推薦使用transition+transform:translate組合。
.wrap {
width: 400px;
height: 400px;
overflow: hidden;
}
.content {
height: 200px;
background: #000;
}
.btn {
height: 100px;
background: #f00;
}
.tb {
position: relative;
height: 100px;
}
.tbitem {
position: absolute;
top: 100px;
left: 0;
width: 100%;
height: 100%;
background: #f11;
transition: all .2s linear;
}
.tbitem.active {
transform: translateY(-100px);
} <p class="wrap">
<p class="content"></p>
<p class="btn">
<button type="button"></button>
<button type="button"></button>
<button type="button"></button>
</p>
<ul class="tb">
<li class="tbitem active">1</li>
<li class="tbitem">2</li>
<li class="tbitem">3</li>
</ul>
</p>
var btn_bar = document.querySelectorAll('.btn button');
console.log(btn_bar);
var tbitem_bar = document.querySelectorAll('.tb .tbitem');
console.log(tbitem_bar);
[].forEach.call(btn_bar, function(btn, i) {
btn.addEventListener('click', function() {
var item = tbitem_bar[i];
var curClass = item.className.split(' ');
if (curClass.indexOf('active') != -1) return;
var active_item = document.querySelector('.tb .active');
activeClass = active_item.className.split(' ');
activeClass.splice(activeClass.indexOf('active'), 1);
active_item.className = activeClass.join(' ');
curClass.push('active');
item.className = curClass.join(' ');
})
})