用 canvas 做了一個電子簽名,可是用戶簽名後留白太多。有什麼辦法可以截取空白區域嗎?
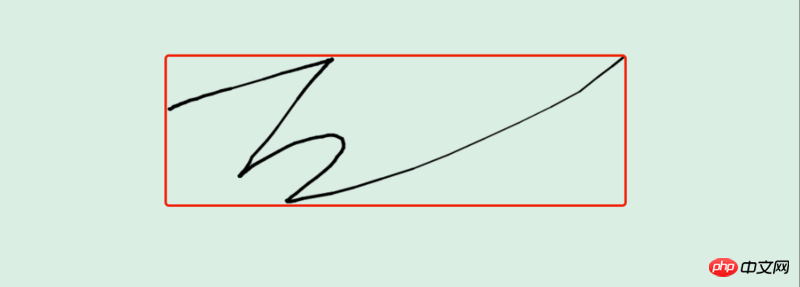
範例原圖:

#我是在簽字過程中,取得滑鼠經過的區域,從而得到如下圖紅色區域座標。

#接著傳給 img 對象,再繪製到 canvas 上裁切紅色區域。
有什麼其他方式可以做到嗎?
謝謝!
滿天的星座2017-05-16 13:28:16
首先是可以做到的, canvas.getContext('2d').getImageData(0, 0, 宽, 高)會回傳一個目前canvas的影像資料物件,其中有一個data屬性,是一個一維數組,這個一維數組,每4個下標分別代表了一個像素點的R, G,B,A的值,樓主只需要遍歷這些值就能找到邊界了.下面是偽代碼實現
var canvas = document.createElement('canvas')
canvas.width = 200
canvas.height = 210
document.body.appendChild(canvas)
var ctx = canvas.getContext('2d')
ctx.beginPath()
ctx.moveTo(0,50)
ctx.lineTo(100,50)
ctx.lineTo(100,25)
ctx.fill() // 出于演示目的随便画了个三角形
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height).data
var lOffset = canvas.width, rOffset = 0,tOffset = canvas.height, bOffset = 0
for (var i = 0; i < canvas.width; i++) {
for (var j = 0; j < canvas.height; j++) {
var pos = (i + canvas.width * j) * 4
if (imgData[pos] > 0 || imgData[pos + 1] > 0 || imgData[pos + 2] || imgData[pos + 3] > 0) {
// 说第j行第i列的像素不是透明的
// 楼主貌似底图是有背景色的,所以具体判断RGBA的值可以根据是否等于背景色的值来判断
bOffset = Math.max(j, bOffset) // 找到有色彩的最底部的纵坐标
rOffset = Math.max(i, rOffset) // 找到有色彩的最右端
tOffset = Math.min(j, tOffset) // 找到有色彩的最上端
lOffset = Math.min(i, lOffset) // 找到有色彩的最左端
}
}
}
// 由于循环是从0开始的,而我们认为的行列是从1开始的
lOffset++
rOffset++
tOffset++
bOffset++
console.log(lOffset, rOffset, tOffset, bOffset) // 1 100 26 50
// 意思是说包含有像素的区域是 左边第1行,到右边第100行,顶部第26行,到底部50行
// 此时如果你想找到外部区域的话,就是 left和top减1 right和bottom加1的区域
// 分别是0, 101, 25, 51.这个区间能够刚好包裹住为情所困2017-05-16 13:28:16
簡單的對carvas進行放大不知道能不能滿足你的需求,
看樓主的意思是已經得到紅框內的圖片,那麼就可以知道圖片的寬高,在根據carvas的寬高計算圖像和carvas的縮放比
透過ctx.scale(widthScale, heightScale)方法設定放大比例。
然後ctx繪製影像。