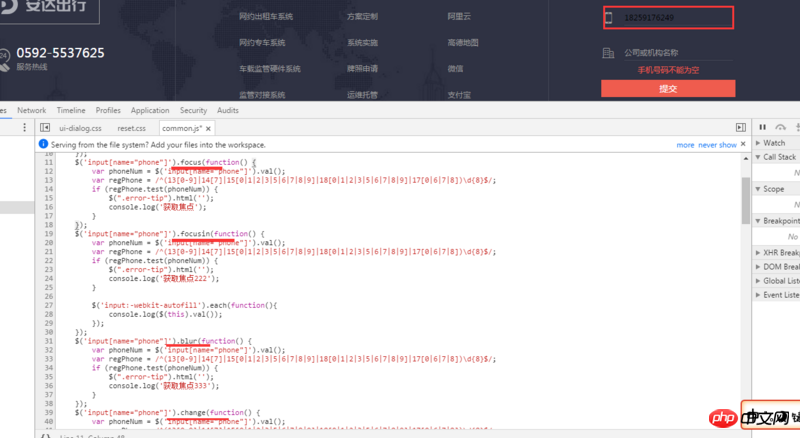
input 怎麼取得自動填入的值 現自動填入的值 校驗不到
校驗錯誤提示 錯誤,然後需在選擇自動填入是也對其進行校驗,

一開始 進行提交 提示手機號碼 不能為空
自動選擇後 focus focusin change blur 都沒有觸發到

# 需要滑鼠再點擊一次 會觸發到blur事件
迷茫2017-05-16 13:27:57
placeholder中的值? document.getElementById('XXX').getAttribute('placeholder');
value值得話 document.getElementById('XXX').getAttribute('value');
onchange="getDefault(this)"也可以