真的看了各種規範以及各種大牛的見解已經不會寫 css 了 ~
個人不太喜歡原子類別 且語意化(可能還不理解)也有一些問題
如題例如果我有一塊列表樣式和newsList 相同但內容並不是放新聞的話該怎麼辦是的css 預處理器是可以解決但只能這樣嗎… 如果我的命名不是newsList 而是list 呢是否違背了語意化呢我確實表述了這塊是個列表啊復用也就不成問題了
如果之後我要定義一個列表呢list2 嗎…… 這個問題我也在各類規範定義modifier 狀態的時候存在如果一個組件存在一個modifier 這個modifier 和基類的區別是有個margin-top 那麼到底該如何去命名呢?
一個模版頁的所有區塊都該怎麼命名…
header 這個命名我都覺得太具體 如果網站改版 我要把之前的 header 當 footer 用的話…
我還有救嗎? ~
怪我咯2017-05-16 13:27:21
語意化本來就是用來確定語意。
你說的 header 要改成 footer 這種情況,根本就不屬於語意確定,當然不適合語意化。
但是你可以在能預見的情況下,分離出已確定部分的語意。話卽,語意化是有已知前提的。
PHP中文网2017-05-16 13:27:21
個人認為,CSS class 的命名,和設計稿有很高的關聯。
比方說,設計稿的 A、B 兩個清單擁有不同的 margin-top,那麼就需要和設計師確認,是設計疏漏了,還是別有用心。
如果理解好了設計稿的意圖,那麼命名 CSS class 就有據可依。
舉例:


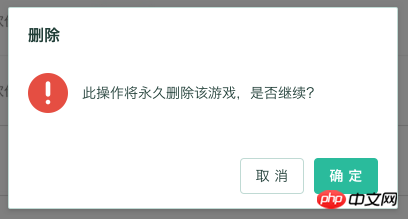
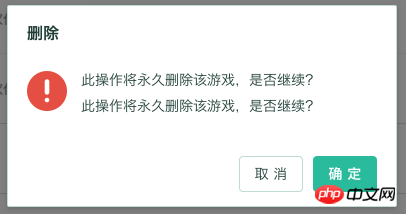
(假設第二個模態框叫做“添加”,沒找到合適的設計稿,自己 P 的)
這是兩個模態框,
我發現有它們模態框都是採用同樣的字體、顏色等,但是描述裡一個是和 icon 居中,一個是和 icon 頂部齊平。
那麼一開始,我會採用以下命名:
<article class="delete-modal base-modal"></article>
<article class="add-modal base-modal"></article>當我發現,有更多的設計稿是一行文字則描述居中,多行文字則描述頂部齊平,那麼我會採用以下的命名:
<article class="one-line-modal base-modal"></article>
<article class="multi-line-modal base-modal"></article>以上例子,就是我的想說的,CSS 命名需要根據設計稿的意圖出發。
有時候,犯錯的未必是前端,可能是設計。