1.行動端怎麼樣讓圖片寬高比例剛好適應手機目前螢幕全螢幕大小?
當寬度100%時高度就需要自適應,當高度100%時寬度就需要自適應,
這樣就可能圖片超出目前畫面出現捲軸,需要滑動才能看到,或者就會出現留白,沒有充滿整幕。
因為目前圖片不是同種顏色背景,無法透過填滿背景來實現,有沒有好的圖片尺寸比例可以實現這種需求。
2.程式碼
.imgsrc img {
width: 100%;
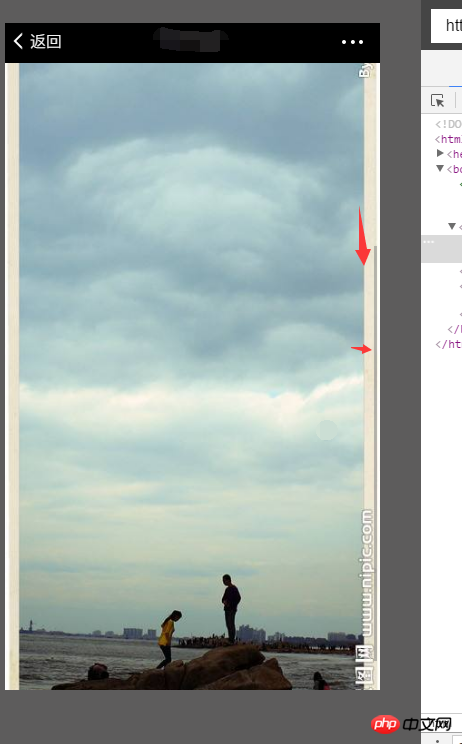
}3.效果

怪我咯2017-05-16 13:27:15
根據需求來看,建議透過css的背景屬性來設定;
第一步,先加入一個螢幕大小的DOM元素;
或直接在你的imgsrc上設置,前提是imgsrc的大小是螢幕大小;
第二步:設定元素的css屬性:
一樓說的是下面這種,不會拉伸圖片;
透過調整background-position這個屬性來控制圖片位置,我也推薦這種寫法:
background-image: url('链接');
background-size: cover;
background-repeat: no-repeat;
background-position: center;下面這種可以將圖片完全展示出來,但會將拉伸背景圖片,如果沒有鎖定螢幕,橫屏時圖片會被拉伸的比較嚴重:
background-image: url('链接');
background-size: 100% 100%;===============================================
既不拉伸圖片又要完全展示,真是執著於這個的話,給設計提個參考方案吧:
把圖片的輪廓羽化後,加個背景色,再去拿到圖片背景色的色值,在imgsrc或是加上的DOM元素中,設定css屬性:
background-color: white;// 拿到的图片背景色
background-image: url('链接');
background-size: 95%; //可以写成固定值
background-repeat: no-repeat;
background-position: center;给我你的怀抱2017-05-16 13:27:15
很多種方式可以實現。除去 js 計算不說, <img> 标签可以用比较新的 object-fit: cover; 屬性。
或把圖片放到背景裡,再利用 background-size: cover; ,这种方式还可以通过百分比的 background-position 指定焦點,可以保持焦點的地方一直可見。