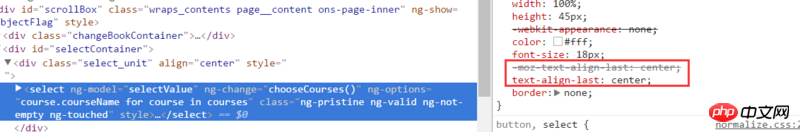
在chrome上使用text-align沒有用,後來試了下text-align-last:center有作用,但是在Safari上是無效的; ## Google後也沒發現什麼有價值的,有哪位遇過嗎?
## Google後也沒發現什麼有價值的,有哪位遇過嗎?
漂亮男人2017-05-16 13:26:50
有一個hack的辦法
在select的位置寫一個span,用js去綁定span裡的值和select的值,讓span元素居中,隱藏掉select。
大約是這樣的:
js的內容就自己寫吧
.pesu-select {
text-align: center;
border:solid 1px #000;
}
.pesu-select select {
position: absolute;
left: 0px;
top: 0px;
width: 100%;
height: 42px;
opacity: 0;
}
<p class="pesu-select">
<span>aaa</span>
<select>
<option value="1">aaa</option>
<option value="2">bbb</option>
<option value="3">ccc</option>
</select>
</p>