Html 程式碼
<style>
p {
overflow: hidden ;
}
img {
height: 100% ;
width: auto ;
}
</style>
<p>
<img src='//foo.com/foo.jpg' />
</p>
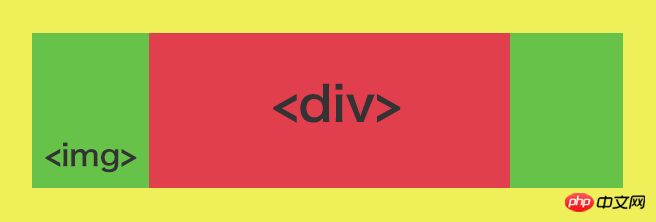
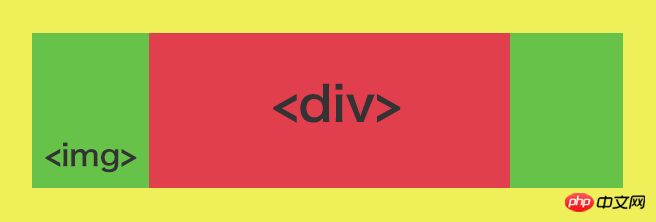
想要的效果範例圖

#紅色區域是 p, 綠色區域是 img
也就是說 img 比較寬
img的寬不固定, 所以不能用定死 margin-left 這種辦法解決
預設排序
時間排序
13個回答
3
有一個辦法,但不是用img標籤,而是給p加background-image.
p {
background-image: url(image-url);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}

相學長227 聲望
1
定位啊 圖片 marginleft:-(width/2) 至於img的寬度不固定 完全可以js取得 然後動態設定marginleft

冷眼看世界177 聲望
1
再包一層。
<p id="wrapper">
<p id="wrapper2">
<img src="demo_img3.jpg" alt="" />
</p>
</p>
#wrapper{
position: relative;
width: 200px;
height: 200px;
}
#wrapper2{
position: absolute;
left: 50%;
}
img{
margin-left: -50%;
}
wrapper2的寬度是img寬度。 img的margin-left就等於自身寬的一半,相當於left:-50%*width
- 4月20日回答
· 4月20日更新
- 2
評論
- 編輯

toBeTheLight4.9k 聲望
1
img是inline-block元素,可以在父級直接text-align: center;

hugangqiang117 聲望
1
其實就是想達到水平居中的效果,下面介紹四種實現水平居中的方法(註:下面各個實例中實現的是child元素的對齊操作,child元素的父容器是parent元素)
使用inline-block 和 text-align實作
.parent{
text-align: center;
}
.child{
display: inline-block;
}
優點:相容性好;
不足:需要同時設定子元素和父元素
#使用margin:0 auto來實作
.child{
width:200px;
margin:0 auto;
}
優點:相容性好
缺點: 需要指定寬度
使用table實作
.child{
display:table;
margin:0 auto;
}
優點:只需要對自己進行設定
不足:IE6,7需要調整結構
使用絕對定位實作
.parent{
position:relative;
}
.child{
position:absolute;
left:50%;
transform:translate(-50%);
}
不足:相容性差,IE9以上可用
#實用flex佈局實作
第一種方法
.parent{
display:flex;
justify-content:center;
}
第二種方法
.parent{
display:flex;
}
.child{
margin:0 auto;
}
缺點:相容性差,如果進行大面積的佈局可能會影響效率

yogi27 聲望
0
外麵包裹p,在img.onload時,js算出寬度賦給外層。讓外層的內容居中

Jessica_loli16 聲望
0
先給p一個 position:relative;
然後給img一個{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
如果不相容c3,可以給img{
position: absolute;
left: 0;
top: 0;
bottom:0;
right:0;
margin:auto;
}

clownzoo11 聲望
0
1
img{
display: block;
margin: 0 auto;
}
2
p{
text-align: center;
img{
display: inline-block;
}
}
3
p{
position: relative;
img{
position: absolute;
left: 50%;
top: 50%;
margin: -(图片高度/2) 0 0 -(图片宽度/2)
}
}
4 用flex

風中孤狼227 聲望
0
外面一層p,裡面一層p限制圖片的尺寸

藤西22 聲望
0
不考慮相容問題可以看看 object-fit
#

CRIMX865 聲望
0