初學,沒用框架在嘗試自己做響應式的網頁。
但是,在 手機端 出現了一個非常狗血的問題!
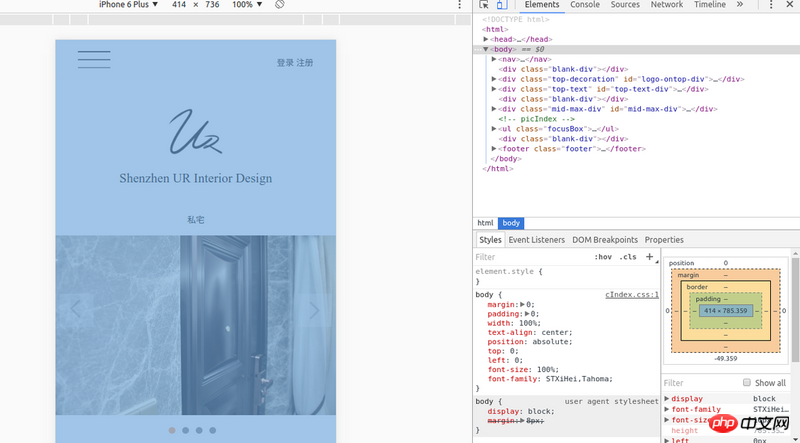
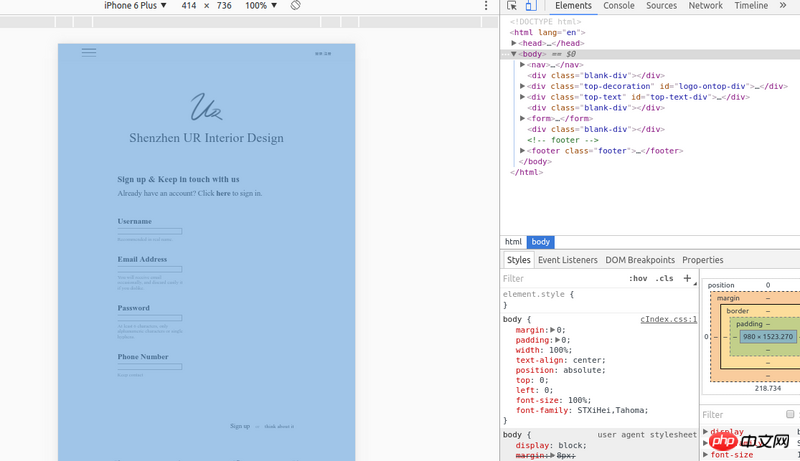
分別是:首頁,註冊頁。
註冊頁和首頁nav和footer部分相同,所以在註冊頁的html中先引用了主頁的css,再引用註冊頁專門的css。
測試有Chrome F12下自帶的手機端模擬,和HUAWEI G7。
以下是Chrome手機模擬的調試截圖:
#首頁
body {
width:100%;
}