
#設計師讓我不相容svg的用他給的png圖片,相容svg的 就用svg;這個相容問題,我看到張鑫旭的部落格的寫法如下。
<svg width="96" height="96">
<image xlink:href="svg.svg" src="svg.png" width="96" height="96" />
</svg>
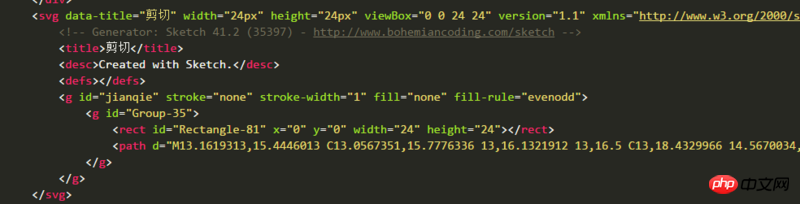
但是,我發現這樣寫的話滑鼠移動到svg上,我給他設定fill顏色,他是不起效果的。我現在用svg標籤寫如下圖
這樣子寫法變色是可以操作了,但是這樣寫怎麼寫相容呢? 。我該怎麼處理,讓他不管在相容svg或不相容svg用圖片,都能夠實現滑鼠經過變色。謝謝各位朋友了
阿神2017-05-16 13:22:43
通常不相容的情況都發生在 IE 裡,如果是解決 IE 的兼容性問題,其實可以使用