想在ng-option 把英文轉為中文顯示,但filter看起來無效。我使用了uppercase也是無效。為什麼?
我看網路上很多都這樣寫的呀
下面是程式碼:
(1)controller裡定義了狀態列表:
$scope.allStatuses = ["all", "process", "resolve", "finish", "invalid"];(2)html裡初始化下拉列表,想用 myStatusFilter 這個filter格式化為中文顯示
<select class="form-control"
style="margin-right: 20px;width: 180px;"
ng-model="status"
ng-options="status for status in allStatuses | myStatusFilter">
</select>(3) filter實作
angular.module("itil.mine")
.filter('myStatusFilter', myStatusFilter);
function myStatusFilter() {
return function (input) {
var output;
switch (input) {
case 'process':
output = "处理中";
break;
case 'resolve':
output = "已解决为落实";
break;
case 'finish':
output = "已解决已落实";
break;
case 'invalid':
output = '无效';
break;
case 'all':
output = "所有";
break;
}
return output;
}
} "
曾经蜡笔没有小新2017-05-16 13:21:07

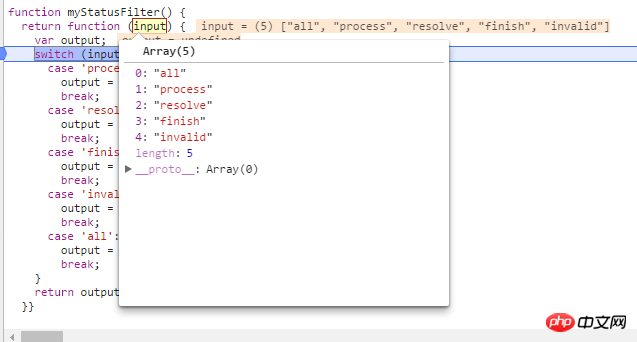
你調試一下過濾器的程式碼就知道問題了,你的參數你以為是物件其實是數組,所以switch沒有符合到值,直接return出去了一個undefined。