有多個a標籤(a標籤1,a標籤2,a標籤3),每個按鈕對應不同的JSON資料(JSON1,JSON2,JSON3)。請問怎麼設定我點擊第一個a標籤載入對應的JSON的資料呢?
用ng-repeat迴圈了多個a標籤出來。
<a class="itemx" id="{{data.id}}" ng-repeat="data in toploops" ui-sref="{{data.sref}}" ng-click="topBanner($event,$index)">
<p class="image"><img ng-src="{{data.image}}"/></p>
<h4>{{data.title}}</h4>
<p>{{data.dec}}</p>
</a>
然後跳到問題目標頁。也是用ng-repeat循環出來的。就想在上一個頁面跳到這裡取得不同的json內容。
<p class="card" ng-repeat="data in test">
<p class="item item-text-wrap">
{{data.title}}
</p>
<p class="item-image">
<img ng-repeat="x in data.image" ng-src="{{x}}"/>
</p>
</p>
對應的JSON檔。
"JSON0":[{
"image":["img/001.jpg","img/002.jpg","img/026.jpg","img/014.jpg"],
"title":"1234"
}],
"JSON1":[{
"image":["img/019.jpg","img/013.jpg"],
"title":"4567"
}}],
"JSON2":[{
"image":["img/029.jpg","img/014.jpg"],
"title":"78910"
}]
取得JSON設定。
app.controller("content",function($scope,$http){
$scope.$watch("viewContentLoaded",function(){
$http({
method:"GET",
url:"./zt.json"
}).then(function(response){
//var test1 = response.data.zt.JSON0;
//$scope.test = test1;
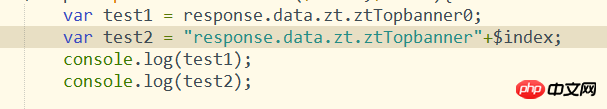
$scope.topBanner = function($event,$index){
var test1 = "response.data.zt.ztTopbanner"+$index;
$scioe.test = test1;
}
})
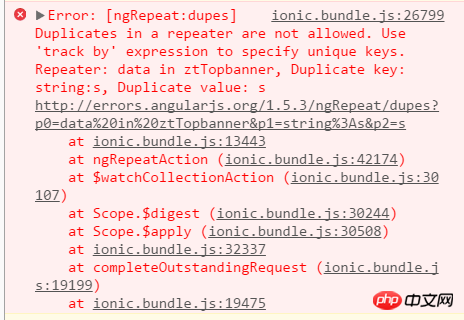
一開始是想動態改取得JSON的路徑的。誰知道報錯了。 。大概說是不允許動態修改還是怎麼的吧?只能指定的值? ?我也不太懂。所以求解吧!新手卡在這裡了!找了很久也找不到方法!
請大家指教下拉!麻煩了 !

淡淡烟草味2017-05-16 13:20:29
AngularJS 不允許 ng-repeat 指令中存在重複項。這意味著如果您嘗試執行以下操作,您將收到錯誤。
但是,稍微更改上面的程式碼以定義索引來確定唯一性,如下所示將使其再次工作。
雷雷曾经蜡笔没有小新2017-05-16 13:20:29
@xsf_1991 你好,再問多你一個問題。因為我的JSON物件是aa1,aa2,aa3,aa4,這樣按順序命名的。我就想點選取得$index索引,往JSON路徑後面加$index,目的是想實現我點擊第一個的時候$index為1,就輸入aa1,為2就輸出aa2。但我這樣寫不對,就是變成字串顯示,就像如圖第二行,第一行是我自己加上去的正確顯示內容。
請問要怎麼寫才能正確取得到JSON的路徑呢?