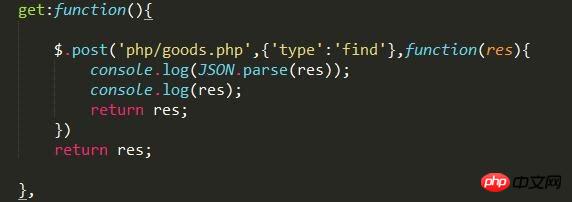
如圖,用ajax非同步獲取到了數據,怎麼把數據回到上一層。 。 。如圖所示,怎麼才能讓第二個return的值是非同步取得傳回的資料
仅有的幸福2017-05-16 13:14:20
樓上說得對,用promise
get:function(){
return new Promise(function(resolve,reject){
//ajax...
$.post("test.php",function(response){
resolve(response)
})
//如果有错的话就reject
})
}使用
get().then(function(response){
//response
}).catch(function(err){
//错误处理
})天蓬老师2017-05-16 13:14:20
要嘛改成同步的,要嘛用回調,你的return沒用的
get:function(callback){
$.post(.....,function(res){
callback(res)
})
}
get(function(res){
console.log(res);
})