
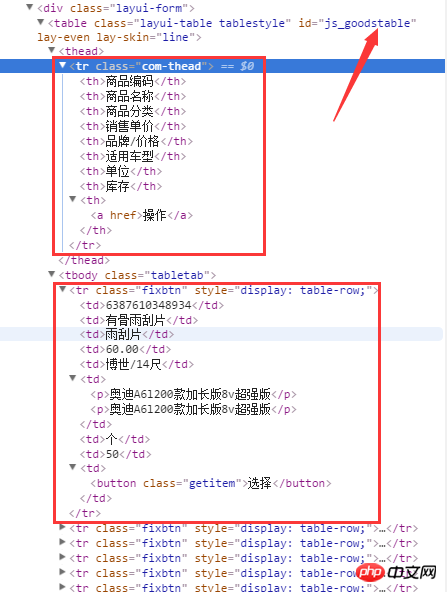
怎麼根據表格產生對應的數組,th=====td。
var array = [];
madearray = [{
商品编码:'12312312',
商品名称:'雨刮片',
商品分类:'11'}]
下面的td有兩個數據的時候怎麼存比較好?

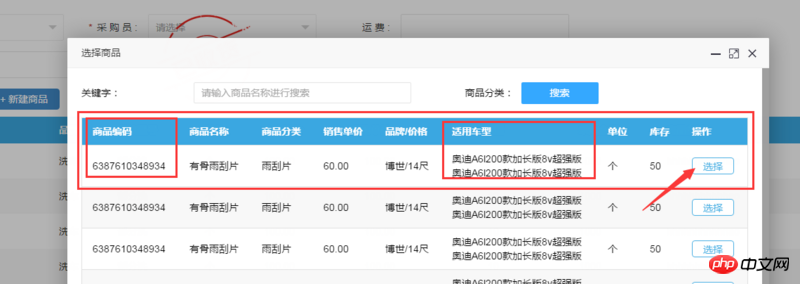
點擊選擇的時候產生對應的陣列,傳到insert到父頁
PHP中文网2017-05-16 13:09:41
說個思路arr1 遍歷th的值,arr2 遍歷td的值,arr1作為key,arr2作為value
然後{}個對象,包進去,用Json格式對象可以做到,一般數據交互Json就可以了吧,如果不行再用Json轉array,其他人有更好方法嗎?
補充:
用另一個想法[].map.call( domList, ()=>{}} )寫了個直接轉成陣列的demo,看看是不是你要的。 [].map.call( domList, ()=>{}} )写了个直接转成数组的demo,看看是不是你要的。
格式是:[{"name":"title","data":["2行1列","3行1列"]},{"name":"title".....]格式是:[{"name":"title","data":["2行1列","3行1列"]},{"name":"title".... .]
<script type="text/javascript">
var table = document.querySelector('table');
var data = [];
[].forEach.call( table.querySelectorAll('tr'), function(tr, i){
var items = [].forEach.call( tr.querySelectorAll('td,th'), function(td, j) {
if (i === 0 ) {
data.push({name:td.textContent, data:[]})
} else {
data[j].data.push( td.textContent );
}
});
})
console.log(data);
</script>天蓬老师2017-05-16 13:09:41
你這搞得太複雜了,給你個思路供參考
你在選擇商品頁的的時候,api應該會返回給你一個json數據列表,例如
[
{'唯一標識': 1, '編碼':'', '車型':''},
...
]
你點選擇的時候應該是找到唯一標識,再去json裡找到這條數據
世界只因有你2017-05-16 13:09:41
定義表頭
[{
text: '编号',
key: 'uid'
}, {
text: '标题',
key: 'title'
}, {
text: '日期',
key: 'create_time'
}, {
text: '分类',
key: 'category'
}]
定義資料
[{uid:1, create_time: '2017-01-01', category: '水果', title: '苹果'}]
參考了餓了麼和螞蟻金服的table組件