首先,先貼這是相簿的HTML
<p class="main-body">
<ul data-am-widget="gallery" class="am-gallery am-avg-sm-2 am-avg-md-3 am-avg-lg-4 am-gallery-bordered" data-am-gallery ="{ }" id="uldata">
<volist name="imgdata" id="imgdata">
<li>
<p class="am-gallery-item" id="{$imgdata.id}">
<a href="{$url}{$imgdata.image}">
<img class="imgyes" src="{$url}{$imgdata.image}" alt="{$imgdata.note}" id="imgid{$imgdata.id}" style="width: 245px;height: 147px"/>
<h3 class="am-gallery-title">{$imgdata.name}</h3>
<p class="am-gallery-desc">{$imgdata.time|date='Y-m-d H:i:s',###}
</p>
</a>
</p>
</li>
</volist>
</ul>說明一些:上面程式碼中,
相簿圖片:
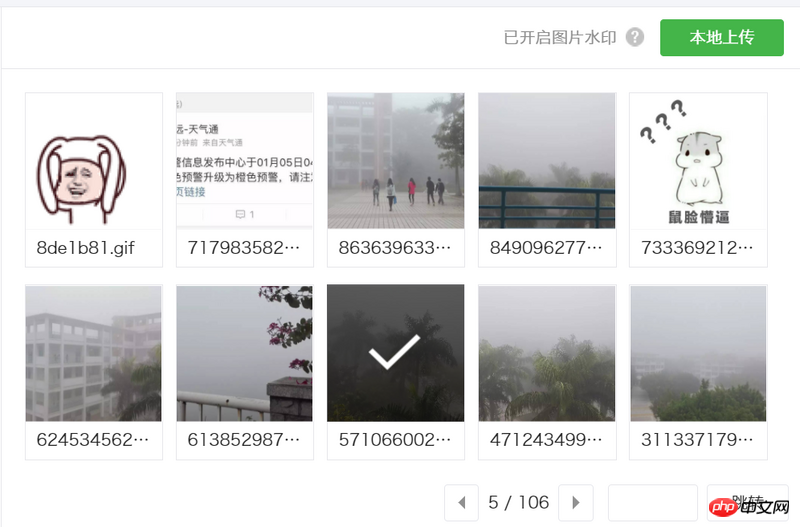
想實現的類型微信的點擊相應圖片並打鉤的效果:
我現在大概的思路是在CSS中寫打鉤的HTML效果。點選對應圖片之後透過js加入Class實現打鉤的效果(只能打鉤一個)。
因為我CSS知識比較薄弱,現在希望有更好的實作想法或是對應CSS與jQuery程式碼。
其實更多希望有實現圖片打鉤的CSS代碼。
無論如何,感謝了。
仅有的幸福2017-05-16 13:05:40
https://codepen.io/zengkan070...
這是簡單寫的一個 demo。原理就是:在圖片上面設定一個單獨的元素,用來表示對號。透過點擊來控制它的顯示隱藏。
高洛峰2017-05-16 13:05:40
先寫一個css類,例如 .ok,负责钩号的位置
然后再给所有的 am-gallery-item 类添加点击事件
当点击该类的时候给该元素添加 .ok 類
如果你想知道哪些元素被選中,只需要取得所有擁有.ok類別的元素即可
滿天的星座2017-05-16 13:05:40
照片上方覆蓋一層選取層,效果自訂,預設隱藏;
照片選取與否,綁定到一個布林值數組中;
照片點擊後,數組對應的物件取反操作並綁定到覆蓋層上;
一點粗淺的思路,不知道能否幫到答主,也許有現成組件,不需要重複造輪子。
大家讲道理2017-05-16 13:05:40