假設有一個清單頁,採用vue 的 v-for 來渲染頁面。
那麼頁面的載入的時候,v-for 的data , 是頁面載入時透過ajax請求資料
還是用後端程式循環出這data ?
類似:
<p id="data">
<table class="table table-striped table-hover">
<tr v-for="todo in datas">
<td>{{todo.title}}</td>
<td>{{todo.learn_name}}</td>
<td>{{todo.is_exist}}</td>
<td>{{todo.is_download}}</td>
</tr>
</table>
</p> var data = new Vue({
el:'#data',
data:{
datas:[
<?php foreach ($data as $value):?>
{
title: '<?php echo $value["title"]?>' ,
learn_name: '<?php echo $value["learn_name"]?>',
is_exist: '<?php echo $value["is_exist"]?>',
is_download: '<?php echo $value["is_download"]?>'
},
<?php endforeach;?>
]
}
});过去多啦不再A梦2017-05-16 13:03:06
你上面的做法沒有問題。
不過既然提到了第一次加載的問題,我就多說兩句.
看起來你的頁面都是 php 渲染直出的,那不如把第一頁的資料直接輸出給 cache 好了,這可以節省首次的 ajax 請求,直接拿資料渲染,這可以提升首屏載入速度
如果需要 seo 的考慮,也可以考慮頁面首次載入時直接用 php 輸出 html 結構,後續翻頁請求使用 ajax 結合 vuejs 的 v-if 与 v-else 邏輯一起來用。
phpcn_u15822017-05-16 13:03:06
感謝各位的解答,我用vue-resource在第一次加載的時候獲取數據,卸載created方法中實現。
html:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/vue.resource/1.3.1/vue-resource.min.js"></script>
<p id="data">
<table class="table table-striped table-hover">
<tr v-for="todo in datas">
<td>{{todo.title}}</td>
<td>{{todo.learn_name}}</td>
<td>{{todo.is_exist}}</td>
<td>{{todo.is_download}}</td>
</tr>
</table>
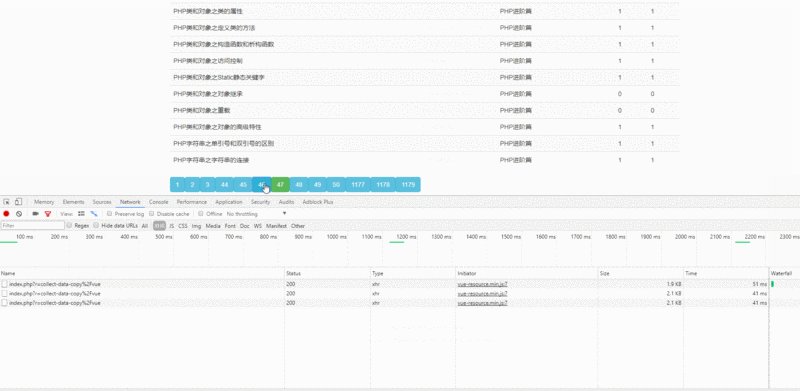
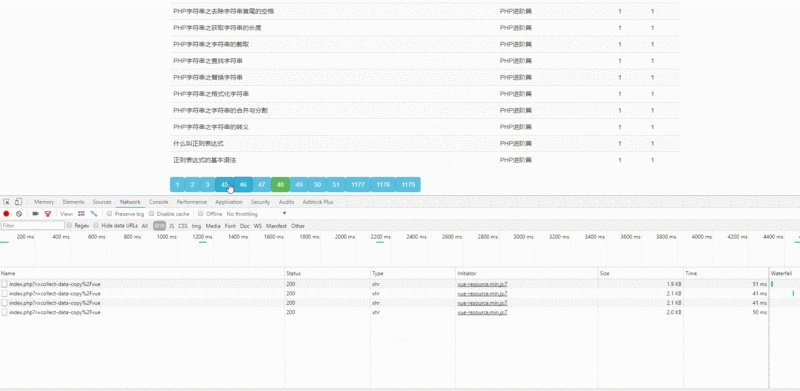
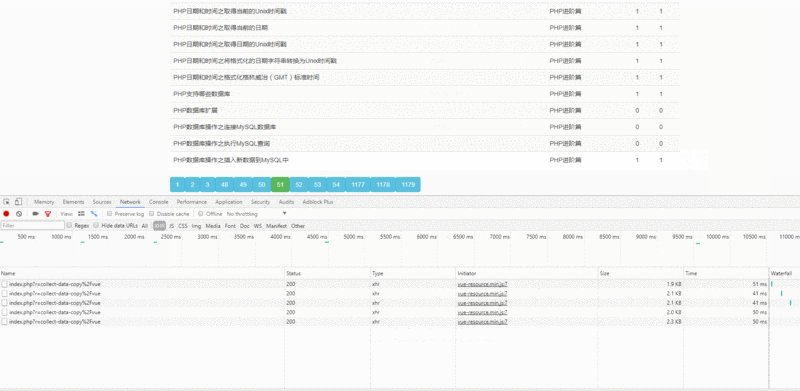
<button v-bind:class="[{ 'btn btn-success': list.is_show ,'btn btn-info': !list.is_show }]" v-for="list in lists" v-on:click="clickEvent(list.no)">{{list.no}}</button>
</p>js:
var cache = {};
var url = '<?php echo Yii::$app->urlManager->createUrl("/collect-data-copy/vue")?>';
var ajaxGetData = function (page) {
if(page in cache){
data.datas = cache[page].data;
data.lists = cache[page].list;
}else{
Vue.http.post(url, {page:page,'<?= Yii::$app->request->csrfParam ?>': '<?= Yii::$app->request->getCsrfToken() ?>'},
{'emulateJSON':true}).then(function (res) {
data.datas = res.body.data;
data.lists = res.body.list;
cache[page] = res.body;
});
}
};
var data = new Vue({
el:'#data',
data:{
datas:{},
lists:{}
},
created:function(){
ajaxGetData(45);
},
methods:{
clickEvent:function (page) {
ajaxGetData(page);
}
}
});