初學php小白一枚,懇請熱心的人兒幫忙解答一下如題(◐﹏◐)
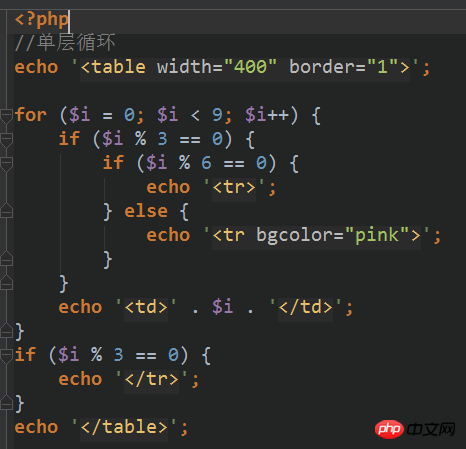
單層循環如下:
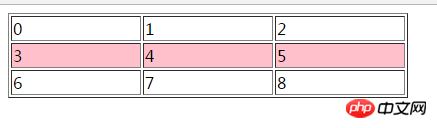
效果圖如下:

想問如何用for的雙層循環得到上面一樣的效果圖?
巴扎黑2017-05-16 13:02:06
echo '<table border="1">';
for($i = 1; $i < 10; $i++) {
echo $i%2 === 0 ? '<tr bgcolor="#ccc">' : '<tr>';
for($j = 1; $j < 5; $j++) {
echo "<td>$i$j</td>";
}
echo '</tr>';
}
echo '</table>';其實用php來寫這個是比較浪費資源的。在實際專案中推薦用css3的偽類nth-child來完成該功能