今天在開發中遇上一個問題
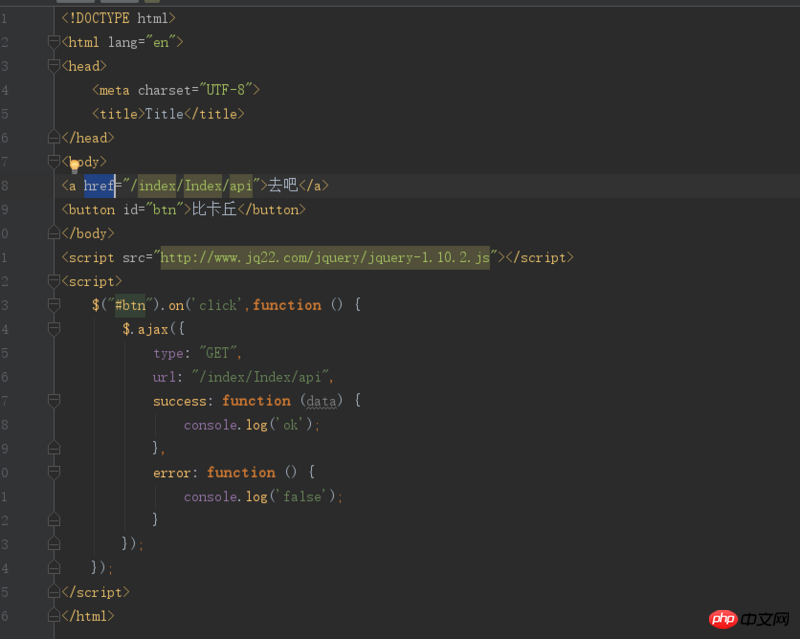
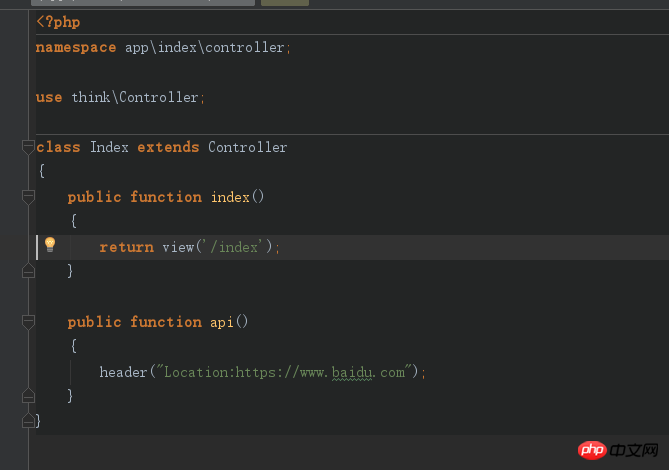
就是當前端直接href一個介面 (介面中有重定向的程式碼)
這樣可以直接重定向
但當前端是用ajax請求這個介面的時候 將無法重定向
為什麼? 請各位大講解下原理

ringa_lee2017-05-16 13:01:05
ajax本身無法實現重定向。
你可以透過改造後端回傳結果並在前端的回呼函數裡判斷後執行頁面跳躍。
基本思路是後端判斷請求頭是否包含ajax信息
比如isAjax = request.getHeader("x-requested-with").equals("XMLHttpRequest");,然後根據不同請求執行不同的操作,比如直接執行跳轉或返回跳轉url信息,由前端跳轉。
ringa_lee2017-05-16 13:01:05
我的理解:
前者是位址的跳轉,後者是存取無刷新伺服器的介面。當你僅僅訪問接口而不做頁面的跳轉怎麼會有重定向一說呢,ajax就是做無刷新用的。
一定要在客戶端跳轉,ajax請求不同瀏覽器請求,不會接受到3xx狀態碼。
我想大声告诉你2017-05-16 13:01:05
ajax本來只是在頁面無刷新的狀態下和伺服器坐資料互動(你要理解資料互動的意思),及轉句話說客戶端只是接收伺服器端index/index/api輸出的內容。而無法執行其包含的js程式碼和php指令.
所以要重定向的話必須由前端去處理,以下是正確的處理方法:
$.ajax({
url : "/index/index/api",
type : "post",
dataType : "json",
data: param,
success : function(data) {
window.location.href = '/index/index';
},
error : function() {
//假如系統接收json以外格式數據會執行該方法
}
});