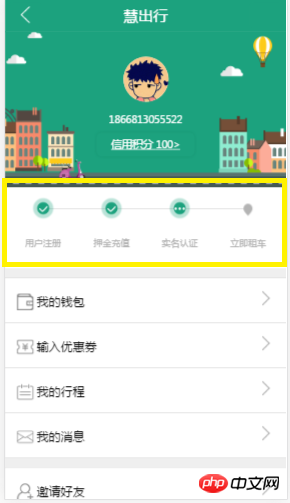
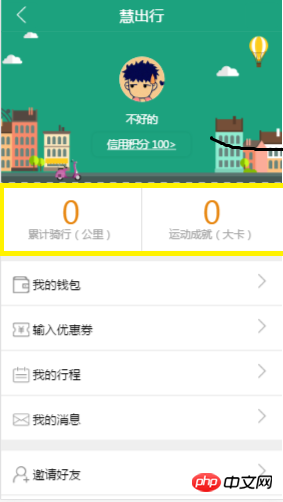
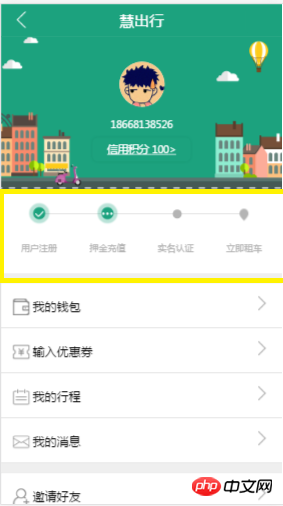
最近在做專案的時候,如下所示,有一張頁面的三個不同的模組狀態,



我的做法是在一張圖片下面的靜態頁面,只是把中間黃色部分用ng-show來控制顯和隱藏,來模擬三種不同的狀態,但是從一個帳號切換到其它一個帳號狀態的時候,需要F5強制刷新下頁面才能變到新的頁面狀態,對這個問題想了很久,有什麼辦法可以實現在程式中進行強制刷新,看了很多方法了,$scope.apply,$scope.digest() ,reload true這些方法,但是網路上的方法總是雲裡霧裡,不知道該如何去解決這個bug,請教下各位!
if($scope.state){
if($scope.state==0){//注册未交押金
$state.go('unCash');
console.log('state 状态0 注册未交押金');
$scope.uncashZT=true;
$scope.certificationZT=false;
$scope.loginsuccessZT=false;
}
else if($scope.state==1){//已交押金,未实名认证
$state.go('unCash');
console.log('state 状态1 已交押金,未实名认证');
$scope.uncashZT=false;
$scope.certificationZT=true;
$scope.loginsuccessZT=false;
}
else if($scope.state==2){//完成实名认证
$state.go('unCash');
console.log('state 状态2 完成实名认证');
$scope.uncashZT=false;
$scope.certificationZT=false;
$scope.loginsuccessZT=true;
}習慣沉默2017-05-15 17:16:24
路由上設定該頁的快取狀態為false,另外你進入頁面的時候也重新取得一下資料。你的狀態值是透過路由參數取得還是進入頁面的時候重服務端來取得?手機上無法發相關代碼,請自行查找相關內容,請見諒。