打包完成後,瀏覽器開啟了該連結:http://localhost:3000/#/register
完成註冊功能時有post請求,如註冊資訊的提交,有get請求,如檢查手機號碼是否已註冊。
現在遇到的問題是get請求都能正常使用,post請求都不能正常使用。
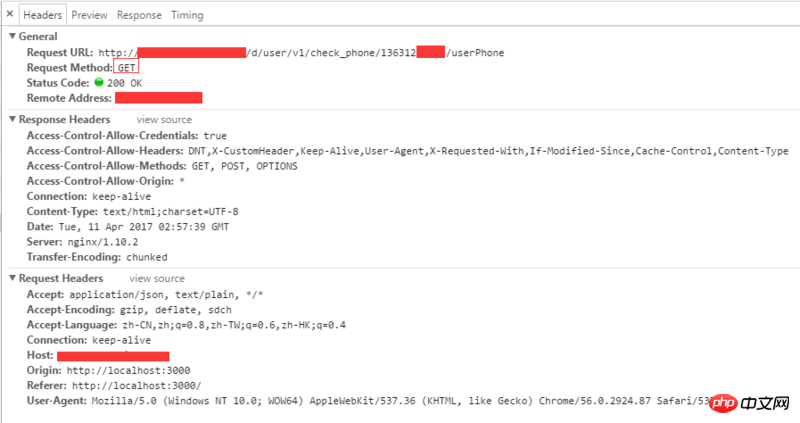
如下,get請求是正常的,拿到了期望的結果。


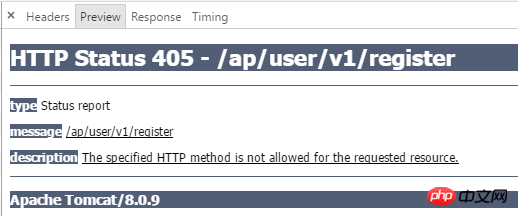
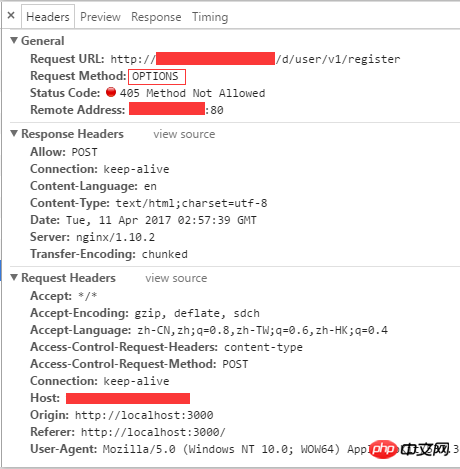
如下,post請求不正常,原本是post請求,怎麼代理時變成了 Request Method:OPTIONS ,然後就出錯了。


附上代理相關的配置:
var browserSync = require('browser-sync').create();
var proxyMiddleware = require('http-proxy-middleware');
gulp.task('server', ['build'], function() {
var middleware = proxyMiddleware('/d', {target: 'http://api.b.cn', changeOrigin: true});
browserSync.init({
server: {
baseDir:dist,
index: 'index.html',
middleware: middleware
}
});
});过去多啦不再A梦2017-05-15 17:16:17
謝邀!
跨域資源共享標準新增了一組 HTTP 首部字段,允許伺服器聲明哪些來源站有權限存取哪些資源。另外,規範要求,對那些可能對伺服器資料產生副作用的HTTP 請求方法(特別是GET 以外的HTTP 請求,或搭配某些MIME 類型的POST 請求),瀏覽器必須先使用OPTIONS 方法發起一個預檢請求( preflight request),從而獲知服務端是否允許該跨域請求。伺服器確認允許之後,才發起實際的 HTTP 請求。在預檢請求的回傳中,伺服器端也可以通知客戶端,是否需要攜帶身分憑證(包括 Cookies 和 HTTP 認證相關資料)。
建議你詳細查看一下,以下的文章:
HTTP存取控制
要解決問題,有兩種方式:
新增CORS跨域請求頭
如果只是開發需要,可以使用Fiddler設定CORS跨域請求頭,前陣子發現一款Chrome神器 - CORS Toggle,很方便哈。
參考資源
CORS解決方案
跨域問題,解決方案 - CORS方案
你所不知道的跨域資源共享(CORS)