$scope.selected=0;
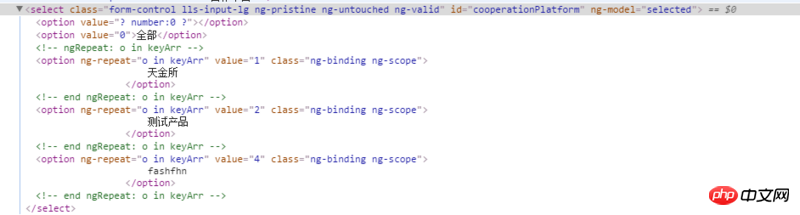
<select class="form-control lls-input-lg" id="cooperationPlatform" ng-model="selected">
<option value="0">全部</option>
<option ng-repeat="o in keyArr"
value="{{o.id}}">
{{o.prodName}}
</option>
</select>
出來是這樣
而且預設也沒有選取

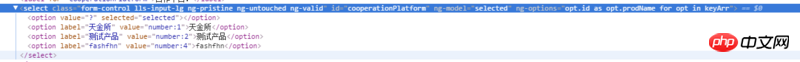
還有一點就是如果我用ng-options 出來是這樣子的
value很奇怪,我的資料裡面,id:1,這樣的,還多了個label
求解答! !
PHP中文网2017-05-15 17:15:54
需使用ng-value進行值綁定哈,另外建議把預設選項也加到數組中,統一進行 ng-repeat 循环就好了。同时建议命名规范一下哈如:user in users 或 produce in produces 這種形式。
ng-options範例
<select class="form-control lls-input-lg" id="cooperationPlatform"
ng-options="o.prodName for o in keyArr"
ng-model="selected">
</select>
----------
$scope.selected=$scope.keyArr[1];ng-value範例
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>Angular Repeat-Done Demo</title>
<script src="https://cdn.bootcss.com/angular.js/1.6.3/angular.min.js"></script>
</head>
<body ng-app="myapp">
<p ng-controller="AppCtrl">
<h4>Users List</h4>
<select class="form-control lls-input-lg" id="cooperationPlatform" ng-model="selected">
<option ng-repeat="o in keyArr"
ng-value="{{o.id}}">
{{o.prodName}}
</option>
</select>
</p>
<script type="text/javascript">
var myapp = angular.module("myapp", [])
.controller("AppCtrl", ['$scope', function ($scope) {
$scope.selected=2;
$scope.keyArr = [
{
id: 0,
prodName: '全部'
},
{
id: 1,
prodName: '天金所'
},
{
id: 2,
prodName: '测试'
},
{
id: 3,
prodName: '还是测试'
}
]
}])
</script>
</body>
</html>