angularjs 用ng-reapt渲染的dom 怎麼取得上面的屬性




我想大声告诉你2017-05-15 17:15:44
你屬性的資料本來就是循環出來的,直接去取得資料就可以了,思路上永遠不要想jq的方法
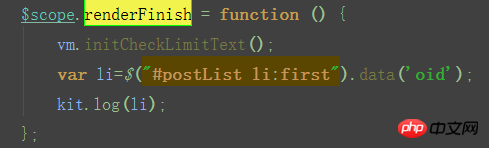
repeat-finish=renderFinish(item)$scope.renderFinish=function(item){
...
kit.log(item.id)
}怪我咯2017-05-15 17:15:44
謝邀,@crazy4x的方式也是OK的。 data-* 的一般應用場景,沒使用MV*框架,使用事件代理的方式,避免清單資料變更時,需要手動新增/移除監聽。透過在父級新增監聽,然後取得事件對象,然後取得清單目前項目的自訂屬性值,以下範例提供另一種方式,僅供參考。
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>Angular Repeat-Done Demo</title>
<script src="https://cdn.bootcss.com/angular.js/1.6.3/angular.min.js"></script>
</head>
<body ng-app="myapp">
<p ng-controller="AppCtrl">
<h4>Users List</h4>
<ul>
<li ng-repeat="user in users" repeat-done="renderFinish($index)"> // user
{{user.id}} - {{user.name}}
</li>
</ul>
</p>
<script type="text/javascript">
var myapp = angular.module("myapp", [])
.directive('repeatDone', function () { // 用于判断ng-repeat是否执行完成
return function (scope, element, attrs) {
if (scope.$last) { // all are rendered
attrs.repeatDone && scope.$eval(attrs.repeatDone);
}
}
})
.controller("AppCtrl", ['$scope', function ($scope) {
$scope.users = [{
id: 1,
name: 'Lolo'
}, {
id: 2,
name: 'Semlinker'
}];
$scope.renderFinish = function(index) { // user对象
console.log(index);
};
}])
</script>
</body>
</html>