下面是angular官網上講解filter的程式碼,有些地方沒看懂,辛苦各位大神賜教了。
<p ng-init="friends = [{name:'John', phone:'555-1276'},
{name:'Mary', phone:'800-BIG-MARY'},
{name:'Mike', phone:'555-4321'},
{name:'Adam', phone:'555-5678'},
{name:'Julie', phone:'555-8765'},
{name:'Juliette', phone:'555-5678'}]"></p>
Search: <input ng-model="searchText">
<table id="searchTextResults">
<tr><th>Name</th><th>Phone</th></tr>
<tr ng-repeat="friend in friends | filter:searchText">
<td>{{friend.name}}</td>
<td>{{friend.phone}}</td>
</tr>
</table>
<hr>
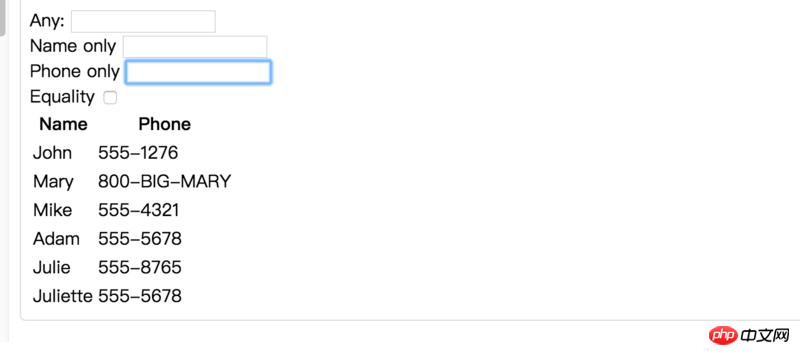
Any: <input ng-model="search.$"> <br>
Name only <input ng-model="search.name"><br>
Phone only <input ng-model="search.phone"><br>
Equality <input type="checkbox" ng-model="strict"><br>
<table id="searchObjResults">
<tr><th>Name</th><th>Phone</th></tr>
<tr ng-repeat="friendObj in friends | filter:search:strict">
<td>{{friendObj.name}}</td>
<td>{{friendObj.phone}}</td>
</tr>
</table>介面顯示效果:

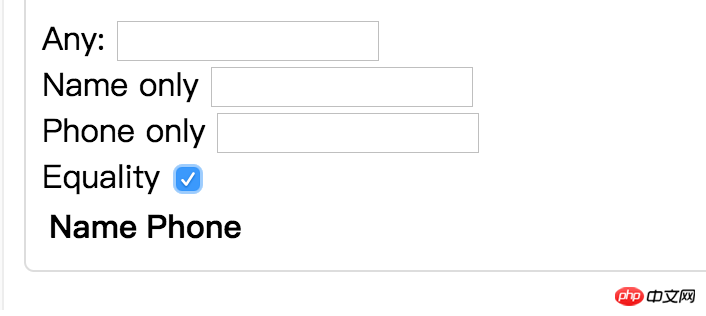
當勾選Equality時,下面的內容不會顯示出來

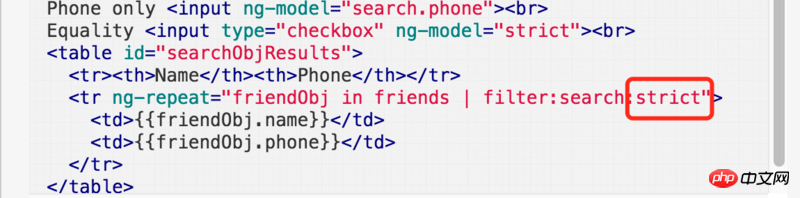
程式碼中對應的是
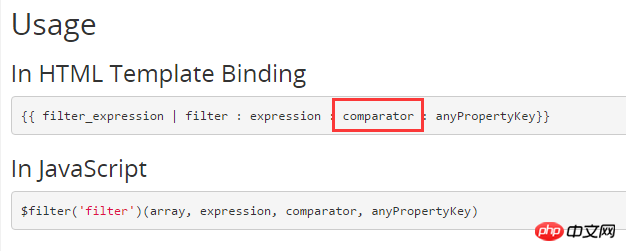
不懂它的filter:search:strict是怎麼運作的?為什麼什麼都不能顯示了?
淡淡烟草味2017-05-15 17:15:27


勾選是有作用的,勾選上後為true,即嚴格比較,意思是說你要輸入完全一樣的才能過濾出來,你可以嘗試在Name only裡面輸入John 就能過濾出來了