程式碼如下:
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>Angular学习</title>
<style type="text/css">
section{
border-bottom:1px dashed #333;
padding:50px;
}
</style>
</head>
<body>
<section ng-controller="Ctrl1 as ctrl1">
<input type="text" ng-model="ctrl1.a"/>
<!-- 这里可以直接写服务方法的调用吗?原来的是ctrl1.setA() -->
<input type="button" value="设置" ng-click="MathService.setA(ctrl1.a)">
</section>
<section ng-controller="Ctrl2 as ctrl2">
<h1>{{ctrl2.getA()}}</h1>
</section>
<script type="text/javascript" src="js/lib/angular/angular.min.js"></script>
<script type="text/javascript">
var myapp = angular.module("myapp",[]);
myapp.controller("Ctrl1",["MathService",function(MathService){
this.set = function(){
return MathService.setA(this.a);
}
}]);
myapp.controller("Ctrl2",["MathService",function(MathService){
this.getA = function(){
return MathService.getA();
}
}]);
myapp.service("MathService",[function(){
var a = 999;
this.getA = function(){
return a;
}
this.setA = function(number){
a = number;
}
}]);
</script>
</body>
</html>也就是說我不想用控制器的定義一個方法返回,而直接調用service裡面的方法,可我試了不起作用,這是為什麼呢?
为情所困2017-05-15 17:15:26
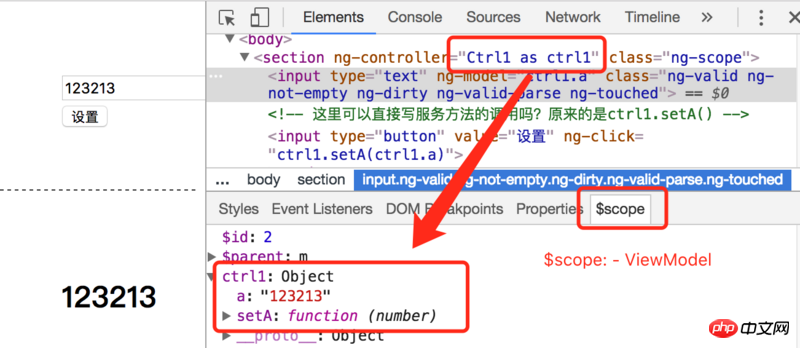
首先$scope是ViewModel,即視圖層與模型層的橋樑。先看一下下圖:
可以看出Ctrl1 as ctrl1語法,實際上是在$scope物件上新增一個ctrl1的屬性,而屬性值是包含setA和a屬性的物件。在建立Ctrl1的時候,我們只加入了setA屬性。為什麼會有一個a屬性呢?因為你使用了ng-model指令(實現雙向綁定),當input輸入框改變時,發現ctrl1物件中沒有a屬性(綁定值是原始資料類型哈),那麼它會自動建立一個。上面範例中Ctrl1的調整後的程式碼如下:
myapp.controller("Ctrl1",["MathService",function(MathService){
this.setA = MathService.setA;
}]);模板中直接使用的service的話,可以把service加到$rootScope物件上:
var myapp = angular.module("myapp",[]).run(["$rootScope",
"MathService", function($rootScope, MathService) {
return $rootScope.mathService = MathService;}
]);個人不建議這樣使用,如果使用這樣方法,最好加個命名空間。
另外使用ng-model進行資料綁定時,建議使用如下方式:
1.更新後範本
<section ng-controller="Ctrl1 as ctrl1">
<input type="text" ng-model="ctrl1.obj.a"/>
<!-- ctrl1.obj.a 这个值推荐在Ctrl中直接获取 -->
<input type="button" value="设置" ng-click="ctrl1.setA(ctrl1.obj.a)">
</section>2.更新後Ctrl1
myapp.controller("Ctrl1",["MathService",function(MathService){
this.setA = MathService.setA;
thi.obj = {};
}]);友情提示(已知的請略過):
1.截圖中使用的調試工具是Chrome插件 - AngularJS
2.示例中使用Angular stict DI,是推薦的做法。但如果嫌麻煩的話,可以參考使用
gulp-ng-annotate