在angular.js 的factory服務裡寫入$http得到的數據,然後在另一個controller裡面,注入該服務,就能得到請求的數據,但是最終得到的數據卻是d {$$state: Object },具體程式碼看下面:
app.controller("MainCtrl",["$scope","getData",function ($scope,getData) {
console.log(getData.getHttp());
}]);app.factory("getData",["$http",function($http) {
return {
getHttp:function () {
return $http.get("data/article.json")
.then(function(res) {
return res.data;
},function(error) {
return error;
})
}
}
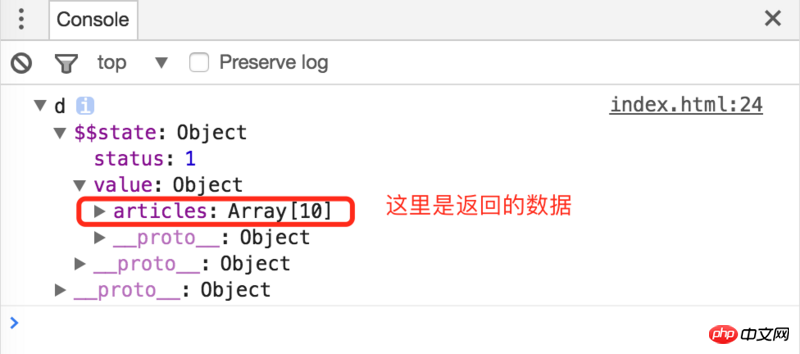
}]);最後控制台回傳的資訊如下圖所示:
請教各位大神,我的程式碼哪裡出問題了,怎麼才能得到圖中紅色框裡的數據。