如何點選按鈕就刪除選取元素?
<p class="headerW">
<p class="header">
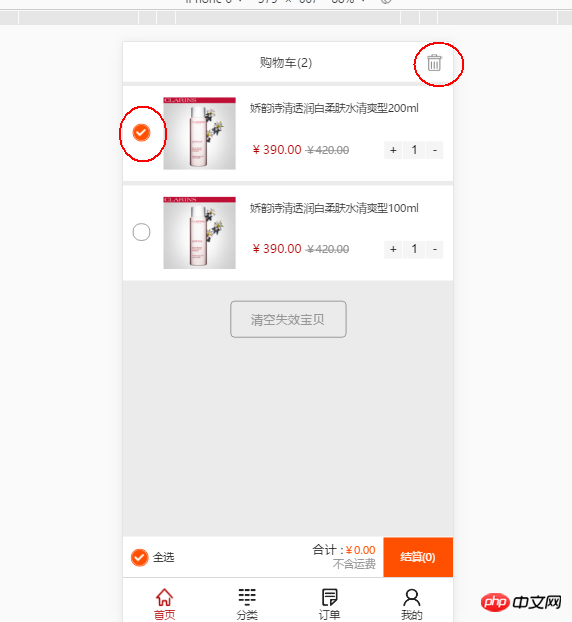
购物车(2)
<span class="trash_can" ng-click="remove($index)"></span>
<br clear="all"/>
</p>
</p>
<p class="mainbody">
<ul>
<li class="product_li" ng-class="{on:x.onSw}" ng-hide="x.li_hide" ng-repeat="x in products_mes">
<p class="li_center">
<p class="select_btn" ng-click="toggleC($index)"></p>
<p class="goods_part">
<p class="leftbox">
<img src="{{x.products_img}}" width="100%" height="100%"/>
</p>
<p class="rightbox">
<p class="goods_content">{{x.content}}</p>
<p class="price_area">
<span class="new_money">{{x.newMoney}}</span>
<span class="old_money">{{x.oldMoney}}</span>
<span class="conter">
<span class="remove_btn">-</span><input type="number" class="" value="1"/><span class="add_btn">+</span>
<br clear="all"/>
</span>
</p>
</p>
</p>
<br clear="all"/>
</p>
</li>
<li class="lost" ng-hide="sw">
<p class="li_center">
<p class="select_btn"></p>
<p class="lose">失效</p>
<p class="goods_part">
<p class="leftbox">
<img src="img/product.png" width="100%" height="100%"/>
</p>
<p class="rightbox">
<p class="goods_content">娇韵诗清透润白柔肤水清爽型200ml</p>
<p class="price_area">
<span class="new_money">¥390.00</span>
<span class="old_money">¥420.00</span>
<span class="conter">
<span class="remove_btn">-</span><input type="number" class="" value="1"/><span class="add_btn">+</span>
<br clear="all"/>
</span>
</p>
</p>
</p>
<br clear="all"/>
</p>
</li>
<script>
var app=angular.module("myApp",[]);
app.controller("myCon",function($scope){
$scope.sw=false;
$scope.disappear=function(){
$scope.sw=true;
};
$scope.products_mes=[
{
onSw:false,
content:"娇韵诗清透润白柔肤水清爽型200ml",
newMoney:"¥390.00",
oldMoney:"¥420.00",
products_img:"img/product.png"
},
{
onSw:false,
content:"娇韵诗清透润白柔肤水清爽型100ml",
newMoney:"¥390.00",
oldMoney:"¥420.00",
products_img:"img/product.png"
}
];
$scope.products_mes.onSw=false;
$scope.toggleC=function($index){
$scope.products_mes[$index].onSw=!$scope.products_mes[$index].onSw;
var index = $scope.products_mes.indexOf($index);
if($scope.products_mes[$index].onSw){
}
};
$scope.delProds =[];
});
點選.trash_can鈕隱藏選取的li標籤
大家讲道理2017-05-15 17:14:53
建一個空數組 用來存放你需要刪除資料的index 例如delProds
在你的checkbox上加上ng-click
觸發時判斷為true的時候就把這個產品的index push到delProds數組
為false的時候從delProds裡面刪除
然後在點擊刪除按鈕的時候把對應序號的資料都刪除掉就可以了
迷茫2017-05-15 17:14:53
var index = products_mes.indexOf(data);
products_mes.splice(index,1);
data:為選取的那個物件