
$scope.regex = /^1[34578]d{9}$/;

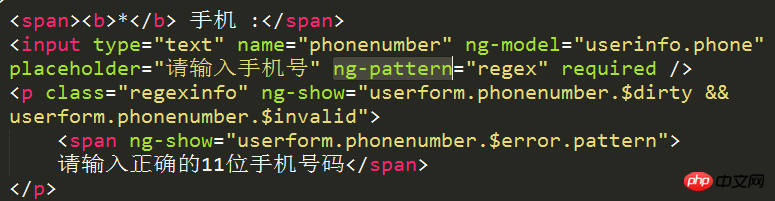
1.對手機號進行了驗證
2.現在添加的時候會進行驗證
3.但是編輯的時候,如果之前的手機號填寫有錯,不會提示,這樣保存的時候會出錯。
保存時是這樣判斷的
PHPz2017-05-15 17:14:49
想要 input输入的时候验证 + form提交的时候验证:
第一步:给要验证的 input 添加 onkeyup 事件,在键盘松开的时候触发验证
第二步:给 form 添加 onsubmit 事件,在表單提交的時候做驗證
下面是一個範例:HTML:
<form action='url' id='login_form'>
手机号:<input type='number' name='phone' />
提交:<input type='submit' value='提交' />
</form>Javascript
var form = document.forms['login_form']
var phoneNum = form.elements['phone'];
var phoneReg = /^1[34578]\d{9}$/;
// 检测手机号码
var checkUserPhoneNum = function(){
var phoneVal = phoneNum.value;
// 表单验证
if (!phoneReg.test(phoneVal)) {
return false;
}
return true;
};
// 手机号码输入的时候验证
phoneNum.onkeyup = function(){
if (!checkUserPhoneNum()){
// 手机号码不正确的时候要做的事情....
return ;
}
// 手机号码正确的时候要做的事情....
};
// 表单提交
form.onsubmit = function(event){
// 首先阻止表单提交
event.preventDefault();
// 手机号码验证
if (!checkUserPhoneNum()){
console.log('请输入正确的11位手机号码');
return ;
}
// 通过验证,则提交表单
this.submit();
};某草草2017-05-15 17:14:49
可以改成:
if ($scope.userform.$dirty && $scope.userform.$invalid) {}其實當無任何變更時 $scope.userform.$dirty 時不允許提交,這也算是合理的。
========UPDATE========
你的form寫法有很大的問題。
angular表單本身是包含大部分html5表單元素的驗證,例如:required。要啟用它,需要給from加上 ng-submit="adduserinfo()",既然有验证模型,那就去掉浏览器自身的验证,再加上 novalidate。
既然表單加上提交動作,那麼確定按鈕就不需要任何跟事件有關的東西了。
<form name="userform" novalidate ng-submit="adduserinfo()" id="user_form">
<button class="studentadd" type="submit">确定</button>
</form>其實angular本身的驗證模型還是非常豐富,特別是有正規表示式,可以做的事非常多。