<p class="li_center">
<p class="select_btn" ng-click="toggleC()"></p>
<p class="goods_part">
<p class="leftbox">
<img src="img/product.png" width="100%" height="100%"/>
</p>
<p class="rightbox">
<p class="goods_content">娇韵诗清透润白柔肤水清爽型200ml</p>
<p class="price_area">
<span class="new_money">¥390.00</span>
<span class="old_money">¥420.00</span>
<span class="conter">
<span class="remove_btn">-</span><input type="number" class="" value="1"/><span class="add_btn">+</span>
<br clear="all"/>
</span>
</p>
</p>
</p>
<br clear="all"/>
</p>
</li>
<li ng-class="{on: onSw==true}">
<p class="li_center">
<p class="select_btn" ng-click="toggleC()"></p>
<p class="goods_part">
<p class="leftbox">
<img src="img/product.png" width="100%" height="100%"/>
</p>
<p class="rightbox">
<p class="goods_content">娇韵诗清透润白柔肤水清爽型200ml</p>
<p class="price_area">
<span class="new_money">¥390.00</span>
<span class="old_money">¥420.00</span>
<span class="conter">
<span class="remove_btn">-</span><input type="number" class="" value="1"/><span class="add_btn">+</span>
<br clear="all"/>
</span>
</p>
</p>
</p>
<br clear="all"/>
</p>
</li>
<script>
var app=angular.module("myApp",[]);
app.controller("myCon",function($scope){
$scope.sw=false;
$scope.disappear=function(){
$scope.sw=true;
};
$scope.onSw=false;
$scope.toggleC=function(){
$scope.onSw=!$scope.onSw;
}
});
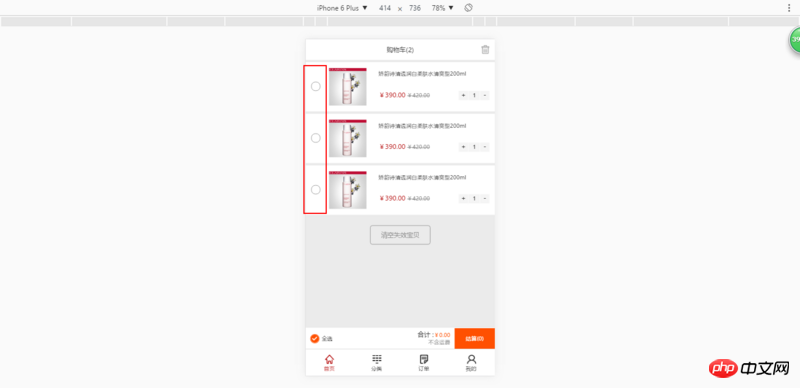
不点击是这样[图片描述][1]
點以後是這樣
怎麼做才能做到點哪個li就換哪個li樣式?
迷茫2017-05-15 17:14:43
如果你的li是用的ng-repeat
例如item in items遍歷出來的
就把數組裡面每個元素都增加一個onSw,點擊事件傳參$index
然後function裡面$scope.items[index]. onSw=true