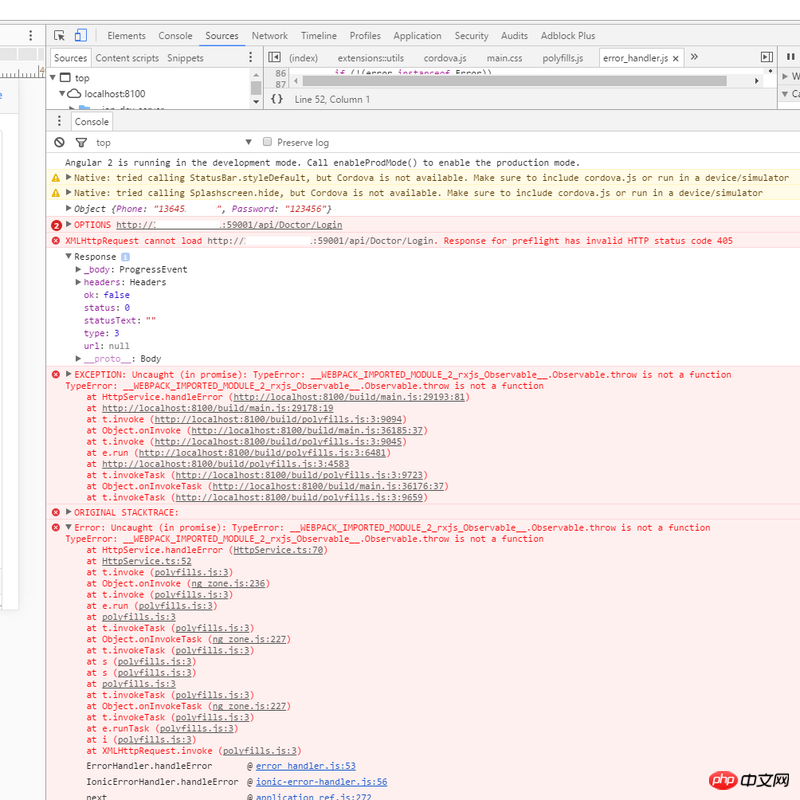
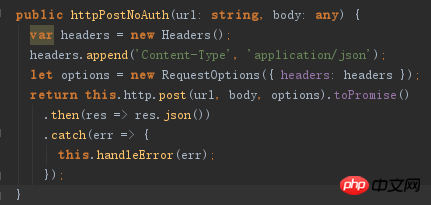
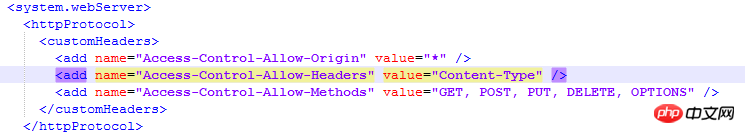
ionic2專案從Localhost向遠端伺服器提交Post請求,在真機中可以返回正確的資料,但是在Chrome中遇到了跨域的問題,查了些資料,配置了一下服務端的Access-Control-Allow,但是沒效果,誰能看一下嗎,下面是報錯和代碼。 


滿天的星座2017-05-15 17:14:33
這個坑我也遇到過,整個過程我都寫在我的部落格裡了:http://www.haoguangbo.com/arc...
簡單來說,因為真機裡網頁的訪問走的是file://协议,而非http://或https://,因此不会出现跨域问题,但是浏览器里开发调试的时候,由于实际上是ionic的CLI在本地跑了一个小服务器,网页等资源都是通过http加载的,就会出现跨域问题。
解决这个其实很简单,后端服务器不需要做任何处理,只需要在ionic的配置文件(ionic.config.js)里加上proxy這個字段,如下所示:
{
"name": "appname",
"email": "",
"app_id": "",
"proxies": [
{
"path": "/api",
"proxyUrl": "https://api.instagram.com/api"
}
]
}然後,在想訪問https://api.instagram.com/api/xxx的时候,就改成访问/api/xxx,ionic会自动把以http://localhost:8000/api开头的请求都转发到https://api.instagram.com/api,就像shadowsocks一样。
最后重新ionic serve重啟一下ionic就可以了。
這個問題,ionic團隊真應該寫到官方文件裡,實在是坑了太多的人了。
希望能幫到題主。