1: 我有這樣一個需求: 在郵箱輸入框裡面要輸入N個位址, 這N個郵箱之間必須要使用分號隔開才行
2:能否透過angularJS 或其他方法驗證輸入的N個郵箱地址是分隔好的, 能夠正確發送郵件的?
3:或者能夠判斷這這些郵箱是否沒有被分隔, 然後能讓我據此提出提示框資訊?
4:或是在輸入位址之後自動判斷,然後自動加上分號。
滿天的星座2017-05-15 17:14:28
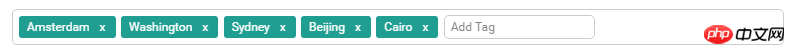
你可以做一個類似tag-input的東西,在回車輸入的時候去驗證輸入內容是否符合郵件格式標準,驗證成功就add進去,驗證失敗就提示詳細消息,這樣能避免在用戶全部輸入完後再去驗證,能確保輸入的內容就是經過驗證後的

回車輸入
HTML
<p class="form-group">
<p class="form-group">
<input type="text" tag-input="primary" value="Amsterdam,Washington,Sydney,Beijing,Cairo" data-role="tagsinput" placeholder="Add Tag">
</p>
</p>Directive
angular.module('BlurAdmin.pages.form')
.directive('tagInput', tagInput);
/** @ngInject */
function tagInput() {
return {
restrict: 'A',
link: function( $scope, elem, attr) {
$(elem).tagsinput({
tagClass: 'label label-' + attr.tagInput
});
}
};
}阿神2017-05-15 17:14:28
非常感謝 @crazy4x 的解答:
後來我自己找到一個新的方法:
目標: 輸入框輸入多個郵箱地址的時候,檢驗N個郵箱地址是否正確並給出提示
方法:
HTML: