`
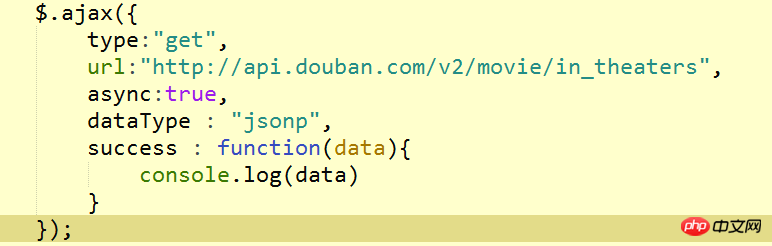
在jquery中跨域是可以在success函數中使用跨域得到的數據的,原理是利用script便籤的src可以跨域,把url加上?callback=func; func是jq加的一個臨時的全局函數...
`
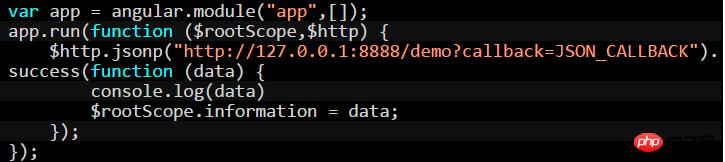
angular中百度了半天找到這張圖片,教程上說url加上callback=JSON_CALLBACK後(一定要寫成JSON_CALLBACK),這樣當伺服器回應後,success函數會執行,然而我照做一遍報錯了!
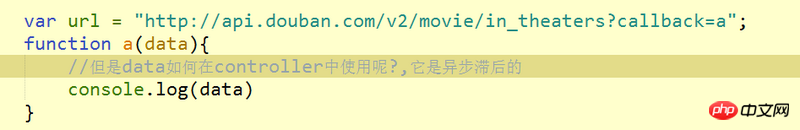
然後我把程式碼改成這樣,沒有報錯,跨域成功,但是ajax是異步的,如何在angular的controller中使用得到的數據呢?

伊谢尔伦2017-05-15 17:14:16
jsonp,服务器端是根据你后面callback的函数名,给你返回一段包装的json数据,并不一定就是JSON_CALLBACK,名字可以自己隨便取,但是你的js檔案裡面要有與之保持一致的函數名,你可以看一下這篇文章
jsonp
高洛峰2017-05-15 17:14:16
有很多種方法,優雅一點的,創建一個factory,或者service,whatever,返回一个对象,factory或service里异步请求数据,返回的数据存储到返回的对象下,属性名随你起,然后吧这个玩意注入到你想使用的controller里,但是因为是异步的,所以controller执行的时候可能返回的对象还是空,需要bind到$scope上才能自动更新。要不你可以随意一点,直接在controller里异步执行,回调里直接给到$scope上。
如果異步的資料需要第一時間展現,還是先執行異步,回呼裡初始化angular吧。