return {
restrict: 'E',
replace: true,
scope: {
cancelFunc: '&'
},
template: '<section class="part-load">'
+ '<p class="part-text">正在加载</p>'
+ '<p class="part-close border-left" ng-click="cancelFunc"></p>'
+ '</section>',
link: function (scope, elem, attrs) {
}
}
}]);如上,定義了一個指令partload,期望傳入屬性值cancelFunc,綁定ng-click事件,html結構:
<partload cancel-func="stop()"></partload>控制器中定義了一個stop方法:
$scope.stop = function () {
alert(1)
}黄舟2017-05-15 17:14:06
謝邀
線上範例的地址:https://plnkr.co/edit/LBb4dN7...
跟你唯一不同的地方ng-click="cancelFunc()"

迷茫2017-05-15 17:14:06
謝邀
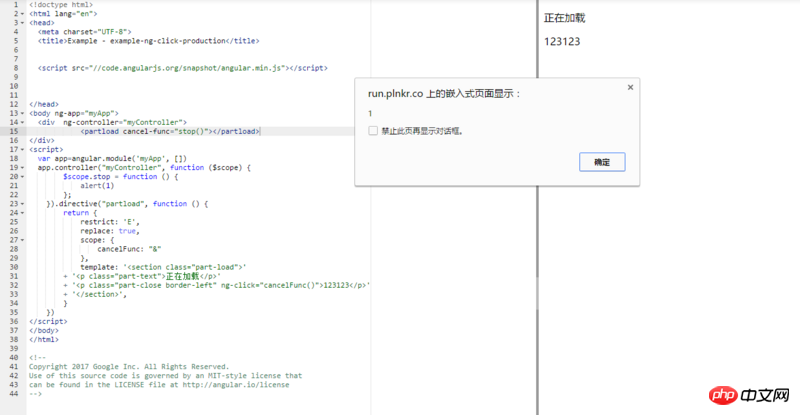
我也弄個線上範例好了:https://embed.plnkr.co/SirYJd...
試試這樣
return {
restrict: 'E',
replace: true,
scope: {
cancelFunc: '&'
},
template: '<section class="part-load">'
+ '<p class="part-text">正在加载</p>'
+ '<p class="part-close border-left" ng-click="_cancelFunc()"></p>'
+ '</section>',
link: function (scope, elem, attrs) {
scope._cancelFunc = function(){
// 这里可以写一些指令内部逻辑
scope.cancelFunc({id: 1}); // { id : 1 } 传参
}
}
}