index.html 只帶有一個angular-view p和相關的css和js
<!-- angular view -->
<p ui-view></p>
<!-- jQuery and Bootstrap -->
<script src="bower_components/jquery/dist/jquery.min.js"></script>
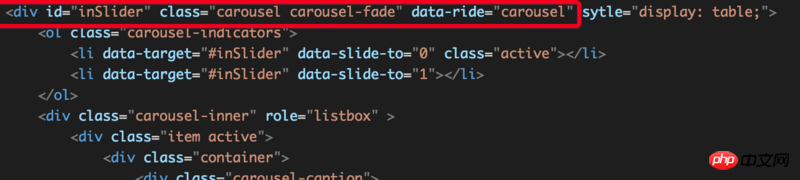
<script src="bower_components/bootstrap/dist/js/bootstrap.js"></script>和輪播條carousel相關的html程式碼(用的是bootstrap3)
帶有carousel的html透過angular載入渲染
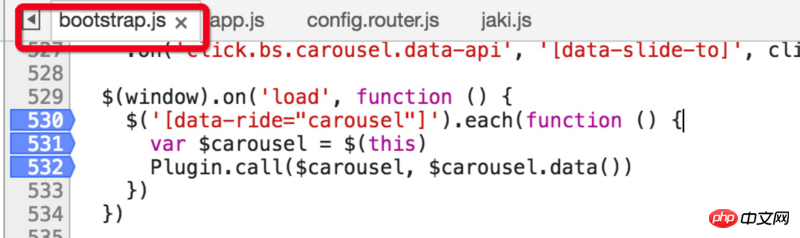
在bootstrap.js源碼打斷點發現,bootstrap是透過data-ride="carousel"選擇器為輪播條設定自動輪播參數的:

同時調試也發現,程式碼能進530斷點,卻無法進到531行的斷點。意味著沒有找到這個元素。
但是這個模板。同樣的html程式碼,放在靜態網頁中顯示聲明html元素 是能夠自動輪播的。
不知道這跟angular的渲染週期有沒有關係,求助各位大神!感謝
伊谢尔伦2017-05-15 17:13:48
因為window.load事件觸發的時候,angular還沒開始渲染,所以你寫在window.load事件裡的函數執行的時候還沒有那些元素,你應該等angular渲染完成之後再初始化輪播
伊谢尔伦2017-05-15 17:13:48
你需要使用angular-ui-bootstrap,官方提供的bootstrap控制項
http://angular-ui.github.io/b...
使用angular的基本原則,就是不要想著去操作DOM